javascript - 使用echarts做一個橫向的柱狀圖,但是數據超出坐標軸范圍了怎么辦?
問題描述

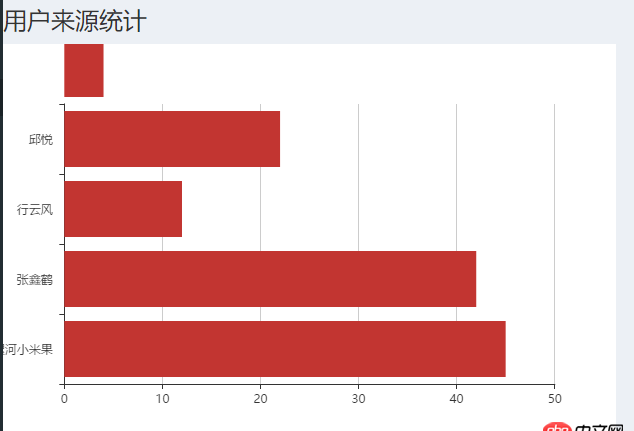
最上面一條數據不在這個坐標軸里了代碼是這樣的,不知道哪里配置的不對感謝各位!!!
var option5 = {tooltip: { trigger: ’item’, formatter: '{a} <br/>{b}: {c} (0gym22g6m8ya%)', axisPointer: {type: ’shadow’ }},legend: { orient: ’vertical’, x: ’left’, data:data1},xAxis: { type: ’value’, boundaryGap: [0, 0.01]},yAxis: { data: data1},series: [ {name:’用戶數’,type:’bar’,radius: [’50%’, ’70%’],avoidLabelOverlap: false,label: { normal: {show: false,position: ’center’ }, emphasis: {show: true,textStyle: { fontSize: ’30’, fontWeight: ’bold’} }},labelLine: { normal: {show: false }},data:data6 }] };
問題解答
回答1:檢查一下 data5 和 data6 兩個數字長度是否一致,順便吐槽一下變量名……

 網公網安備
網公網安備