javascript - react如何獲取offsetX?
問題描述
1.在react中如何獲取元素的offsetX呢?
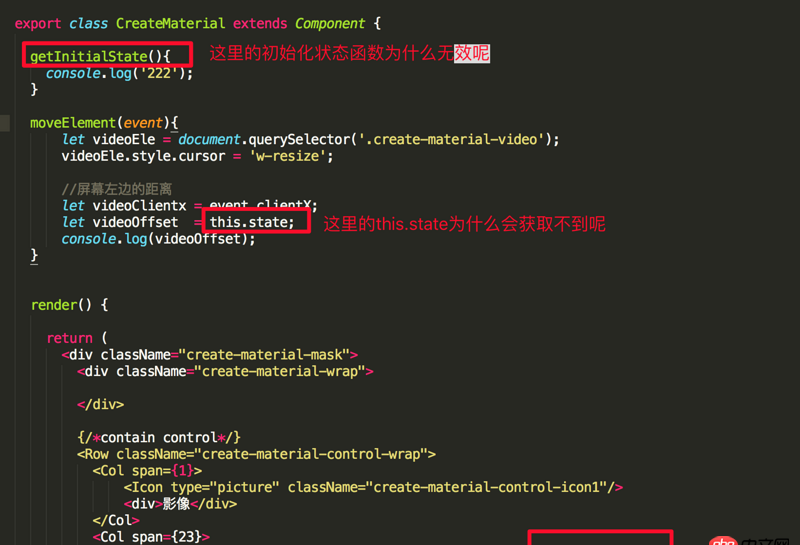
我的思路是通過this.state.offsetX獲取,但是this確是null
2.react中可以初始化一個(gè)組件的某些狀態(tài),但是我這樣寫getInitialState在控制臺卻出現(xiàn)了warning錯(cuò)誤。提示如下圖:

具體代碼如下
問題解答
回答1:1、es6寫法下。初始化默認(rèn)state是在constructor中進(jìn)行
constructor() { super(); this.state = { }}
2、事件回調(diào)函數(shù)中如果要用this,需要手動(dòng)bind
// 方法1this.moveElment.bind(this);// 方法2moveElement = event => {}// 方式3<p onMouseEnter={() => this.moveElement}></p>回答2:
getInitialState 是 ES5 里的寫法.在 ES6 里, 應(yīng)該把 state 初始化放到 constructor 里.
class Demo extends Component{ constructor(){super(); // 必須先調(diào)用super, 后面才能用 this this.state = {} }}回答3:
錯(cuò)誤寫的很明白, 只有在使用
React.createClass()
的時(shí)候才可以使用getInitialState,在使用ES6的class關(guān)鍵字創(chuàng)建時(shí)使用
this.state = {}
相關(guān)文章:
1. MySQL中無法修改字段名的疑問2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. Matlab和Python編程相似嗎,有兩種都學(xué)過的人可以說說嗎4. 網(wǎng)頁爬蟲 - 用Python3的requests庫模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?5. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)6. android - QQ物聯(lián),視頻通話7. 請教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒有反應(yīng)8. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?9. javascript - Web微信聊天輸入框解決方案10. mysql - 怎么讓 SELECT 1+null 等于 1

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備