javascript - webpack “Couldn’t find preset "latest" relative to directory”
問題描述
詳細信息如下:
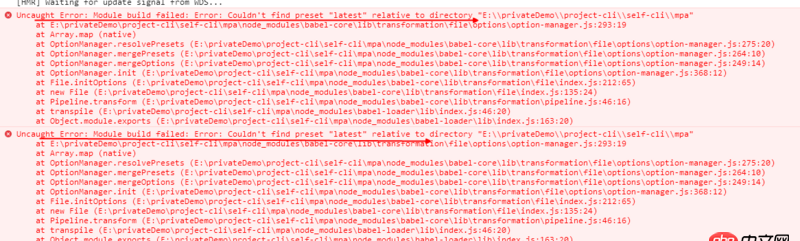
報錯
Uncaught Error: Module build failed: Error: Couldn’t find preset 'latest' relative to directory 'E:privateDemoproject-cliself-climpa'

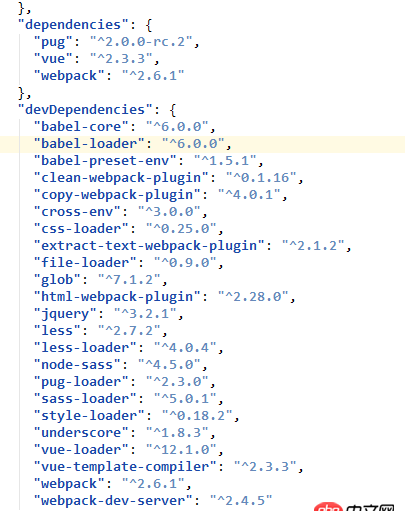
package.json

環境:

部分配置:
module: { rules: [{ test: /.vue$/, use: [’vue-loader’]},{ test : /.js$/, use : [’babel-loader’], exclude: /node_modules/}, { test: /.pug$/, use : [’pug-loader’]},//樣式處理{ test: /.css$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’, use: ’css-loader’})},{ test: /.less$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’,use : [ // 通過 loader 參數激活 source maps {loader : ’css-loader’,options: {sourceMap: true, importLoaders: 1} }, {loader : ’less-loader’,options: {sourceMap: true} }] })},//文件處理{ test: /.(png|jpg|gif|svg)$/, use : [{loader : ’file-loader’,options: { name: ’images/[name].[ext]?[hash]’, limit: 8192} }]} ]},plugins: [ ......resolve: { alias: {'~': path.resolve(__dirname, ’src’),’@’: path.resolve(__dirname, ’node_modules’) }},
可能出錯的文件:
vendor.js
import Vue from ’vue’import '~/assets/less/common.less'
name.js
import '~/vendor.js'import '~/assets/less/index.less'import Vue from ’vue’import Name from '../pages/name.vue'new Vue({ el : '#app', render: h => h(Name)})
請前輩們解答下!3Q
問題解答
回答1:試試安裝 babel-preset-latest
不知道是哪個包依賴它,可能沒下下來。
npm 5.0 有時候會丟包,3.x 不清楚,有空可以試下 yarn
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - linux 下用wsgifunc 運行web.py該如何修改代碼4. python - oslo_config5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯了???8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。

 網公網安備
網公網安備