javascript - 例如函數名為f1,f1和f1()的區別
問題描述

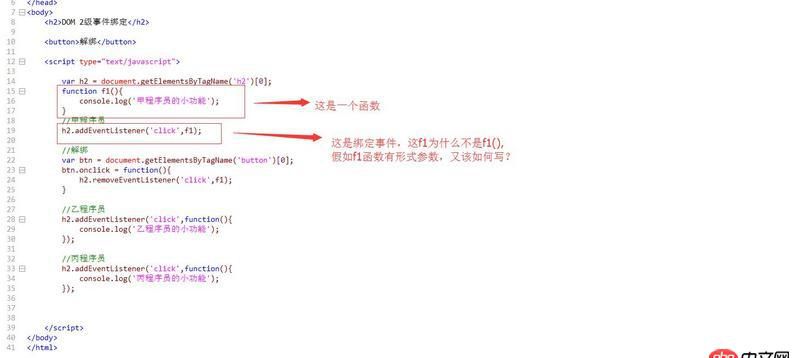
<!DOCTYPE HTML><html lang='en-US'><head> <meta charset='UTF-8'> <title></title></head><body><h2>DOM 2級事件綁定</h2><button>解綁</button> <script type='text/javascript'> var h2 = document.getElementsByTagName(’h2’)[0];function f1(){ console.log(’甲程序員的小功能’);}//甲程序員h2.addEventListener(’click’,f1);//解綁var btn = document.getElementsByTagName(’button’)[0];btn.onclick = function(){ h2.removeEventListener(’click’,f1);}//乙程序員h2.addEventListener(’click’,function(){ console.log(’乙程序員的小功能’);});//丙程序員h2.addEventListener(’click’,function(){ console.log(’丙程序員的小功能’);});</script></body></html>
問題解答
回答1:f1是函數對象本身,函數是相當于將函數對象賦值到函數名這個變量,所以可以類似訪問變量一樣訪問函數的. f1()是調用函數.
function test() { console.log(’hello’); }function callfun(f) { f(); } // Pass function `f` and call it in the function.callfun(test); // Call `test` and print ’hello’回答2:
f1()拿到的是函數調用的返回值,而f1表示的是一個函數的指向

 網公網安備
網公網安備