文章詳情頁
javascript - 如何在瀏覽器如chrome中審查元素時查看某個元素綁定的Vue方法?
瀏覽:109日期:2023-05-23 13:43:07
問題描述
大家都知道,在以前jq時代,可以通過在標簽里加onclick之類的屬性添加事件處理函數。這樣的話瀏覽器中直接右鍵查看元素就可以知道綁了哪個方法,甚至可以看到這個方法在代碼里哪一行。然而,在Vue出現后,想知道一個按鈕做了什么就變成了一個頭疼的問題,在源碼里寫的@click=’method’會被vue處理并隱藏,這樣就不能直接看到按鈕的動作了,還要再去源碼里找,十分低效。那么問題來了,如何才能直接在瀏覽器中看到按鈕綁定了哪一個Vue方法以及在哪一行呢?
問題解答
回答1:看來沒人知道呀,也沒人想過這個問題。算了,我還是自己寫個插件吧
回答2:你可以使用 vue-devtools
回答3:右鍵網頁源代碼查看,直接在相關元素上找到綁定處理方法,然后在source面板的相關js中search,就可以定位到具體某一行。

查看 DOM 元素的事件:
直接點擊第一個,打開 Vue 文件,然后設置斷點,斷到斷點之后,就可以看 fn 綁定的是哪個方法了:
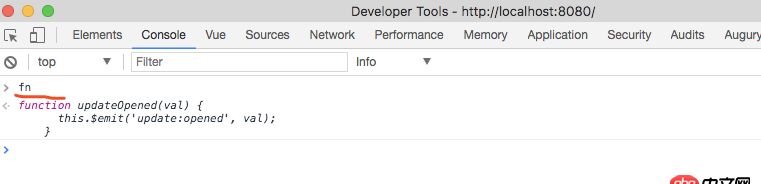
在 console 里輸入 fn,敲回車,然后點擊輸出的方法名:
自動跳到 Sources 中的方法:
https://chrome.google.com/web...
標簽:
JavaScript
相關文章:
1. angular.js - angular內容過長展開收起效果2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. javascript - 如何讓移動端網頁的輸入框固定在底部?4. docker鏡像push報錯5. MySQL中無法修改字段名的疑問6. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)7. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?8. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?9. android - QQ物聯,視頻通話10. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應
排行榜

 網公網安備
網公網安備