javascript - 事件函數(shù)中this指向
問題描述

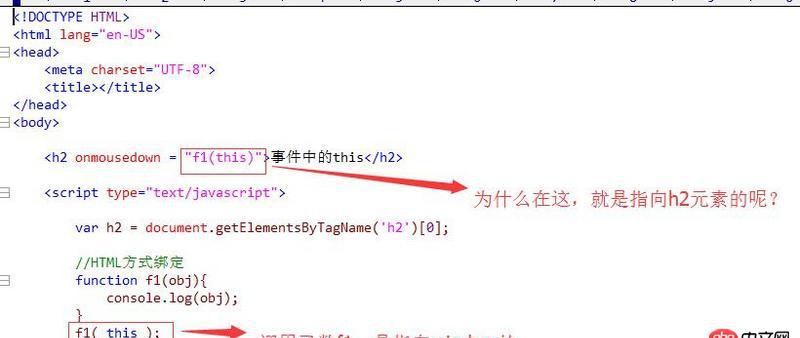
<!DOCTYPE HTML><html lang='en-US'><head> <meta charset='UTF-8'> <title></title></head><body><h2 onmousedown = 'f1(this)'>事件中的this</h2> <script type='text/javascript'>var h2 = document.getElementsByTagName(’h2’)[0];//HTML方式綁定function f1(obj){ console.log(obj);}f1( this );/*//DOM 0級(jí)綁定方式h2.onclick = function(){ console.log(this);}//DOM 2級(jí)方式h2.addEventListener(’mouseover’,function(){ console.log(this);});*/ </script> </body></html>
問題解答
回答1:javascript的this跟函數(shù)定義在哪里無關(guān),跟誰調(diào)用它有關(guān)。
回答2:h2那里因?yàn)槭墙壎ㄔ谑录系模虼?this 指向的是這個(gè)元素,你可以簡單理解為是
var dom = document.getElementsByTagName(’h2’)dom.onmousedown = function(){ f1(this)}回答3:
http://www.cnblogs.com/soulii...看看這個(gè)
回答4:前者相當(dāng)于`請輸入代碼
var h2 = document.querySelectorAll('h2')[0];function fn(){ console.log(this);}h2.onmousedown = fn;window.fn();
this指向調(diào)用它的對(duì)象,你定義在全局環(huán)境里的變量和函數(shù)默認(rèn)是window對(duì)象下得屬性和方法,所以當(dāng)你在全局環(huán)境中執(zhí)行fn()時(shí)this指向window
回答5:你獲取到哪個(gè)dom,就是對(duì)應(yīng)的this。
回答6:這兩個(gè)不是一回事呀。
<h2 onmousedown='f1(this)'></h2>h2.onmouseover=f1()h2.addEventListern(f1)
這三種方式都是為h2綁定了一個(gè)mouseover事件發(fā)生時(shí)的名為f1回調(diào)函數(shù),事件綁定的回調(diào)函數(shù)指向DOM元素本身。
你問題中的
//HTML方式綁定function f1(obj){ console.log(obj);}f1( this );
這段程序是在window作用域下運(yùn)行的,this自然就指向window。這段代碼跟h2無關(guān)了(未綁定)。
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?4. javascript - log4js的使用問題5. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?6. css - 對(duì)于類選擇器使用的問題7. javascript - 音頻加載問題8. javascript - 為什么這個(gè)點(diǎn)擊事件需要點(diǎn)擊兩次才有效果9. javascript - Ajax加載Json時(shí),移動(dòng)端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監(jiān)聽頁面滾動(dòng)高度,然后再加載的功能

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備