文章詳情頁
javascript - 無法對div繪制一條指定位置的直線?
瀏覽:64日期:2023-06-06 08:29:21
問題描述
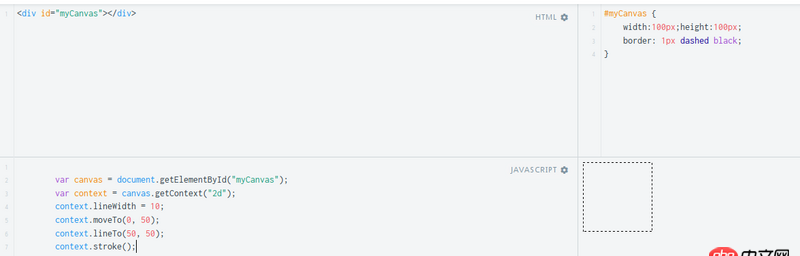
<p id='myCanvas'></p>#myCanvas { width:100px;height:100px; border: 1px dashed black;}var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d');context.lineWidth = 10;context.moveTo(0, 50);context.lineTo(50, 50);context.stroke();canvas的用法是否僅僅對canvas標簽起作用?上面的代碼無法在普通p內繪制直線,將p修改成canvas就可以。

問題解答
回答1:p怎么能用canvas的api?把p換成canvas元素吧
回答2:canvas和p根本就不是一回事了,肯定不能用canvas的api啊!
標簽:
JavaScript
相關文章:
1. Python從URL中提取域名2. 實現bing搜索工具urlAPI提交3. node.js - windows10下的npm全局路徑的復原或者將npm徹底刪除?4. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?5. python - scrapy url去重6. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)7. mysql在限制條件下篩選某列數據相同的值8. 關于mysql聯合查詢一對多的顯示結果問題9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. python - Django有哪些成功項目?
排行榜

 網公網安備
網公網安備