文章詳情頁
javascript - 關于vue上傳圖片預覽的問題
瀏覽:88日期:2023-06-07 09:31:38
問題描述
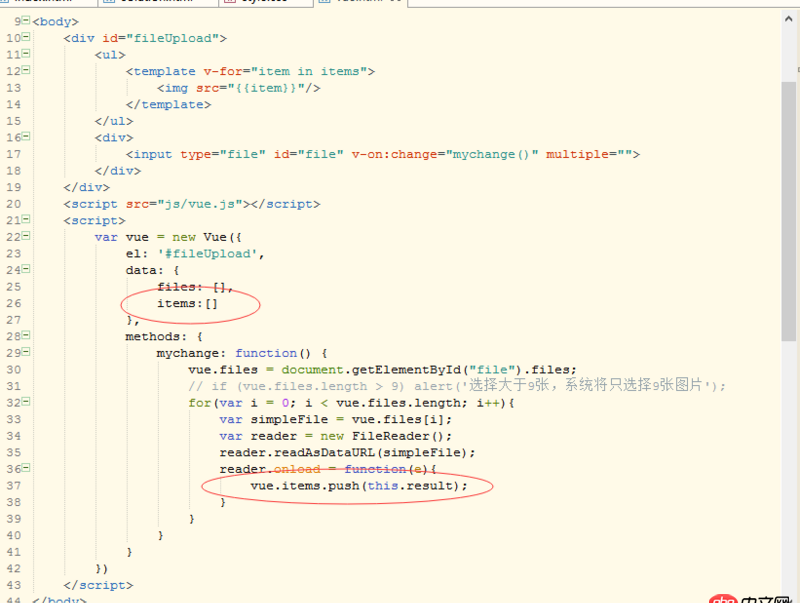
如圖所示,這段代碼實現了上傳預覽圖片的功能。但是這里是將上傳的圖片路徑直接保存在items里面,如果items里面還有title,img等多個字段,請問我如何將上傳的圖片路徑保存在items的img字段里面?
問題解答
回答1:vue.items.push({img: this.result})
標簽:
JavaScript
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - linux 下用wsgifunc 運行web.py該如何修改代碼4. python - oslo_config5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯了???8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。
排行榜

 網公網安備
網公網安備