javascript - 前后端分離的項(xiàng)目可以設(shè)置cookies保持狀態(tài)么?
問題描述
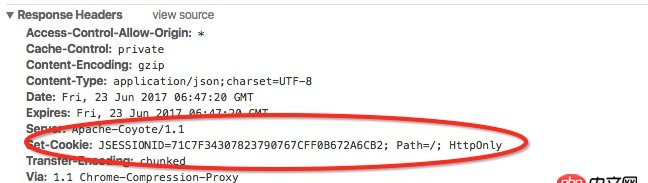
項(xiàng)目采用前后端分離 前臺(tái)是在本地服務(wù)器,使用的VUE。 后端接口在阿里云上 后臺(tái)童鞋說首次訪問后設(shè)置cookies 每次訪問帶過去的cookies應(yīng)該相同 可是我在本地測試 他返回給我的set-cookie都不同 請問這是什么原因啊?
eg: 兩個(gè)接口,比如下面
get_user.json 這個(gè)接口會(huì)給我set-cookies,我前端能不能拿到這個(gè)set-cookies呢?

2. 然后我登陸成功后再去獲取訂單信息 get_order.json的話,后端就會(huì)顯示`未登錄`,我發(fā)現(xiàn)后端set-cookie也發(fā)生了變化,為什么?
我想讓服務(wù)器記住登錄狀態(tài),我的想法是 登錄成功后拿到這個(gè)set-cookie,然后每次把得到的這個(gè)cookie發(fā)送給后端實(shí)現(xiàn)記住狀態(tài)。
但問題是前段沒法拿到這個(gè)set-cookie的值,我用的是axios
問題解答
回答1:你前端發(fā)起請求到后臺(tái),這里跨域了,不會(huì)帶上已有的 Cookie。
解決方案
自己架個(gè)反向代理啥的把兩個(gè)搞到一個(gè)域名上。
前端設(shè)置withCredentials,后端設(shè)置Access-Control-Allow-Credentials。
回答2:設(shè)置了 HttpOnly 屬性的 cookie 不能使用 JavaScript 經(jīng)由 Document.cookie 屬性、XMLHttpRequest 和 Request APIs 進(jìn)行訪問,以防范跨站腳本攻擊(XSS)。
至于為什么這個(gè)值會(huì)變化,這是跟后端的session機(jī)制有關(guān)。當(dāng)你瀏覽一個(gè)網(wǎng)頁時(shí),服務(wù)端隨機(jī)產(chǎn)生一個(gè)字符串,然后存在你cookie中。當(dāng)你下次訪問時(shí),cookie 會(huì)帶有這個(gè)字符串,由于字符串是隨機(jī)產(chǎn)生的,而且位數(shù)足夠多,所以也不擔(dān)心有人能夠偽造。
相關(guān)文章:
1. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。2. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時(shí)出現(xiàn)疑難?3. 對mysql某個(gè)字段監(jiān)控的功能4. css3 - less或者scss 顏色計(jì)算的知識(shí)應(yīng)該怎么學(xué)?或者在哪里學(xué)?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動(dòng) 手機(jī)與電腦8. javascript - 數(shù)組的過濾和渲染9. html - vue項(xiàng)目中用到了elementUI問題10. JavaScript事件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備