javascript - Vue項目中如何使預查詢的顯示框隱藏
問題描述
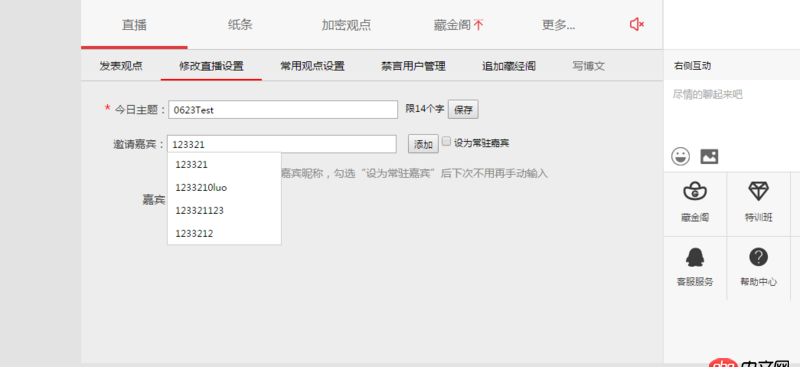
Vue項目中,某個組件中的預查詢的List列表如何點擊除它自己外任意地方使該列表隱藏?
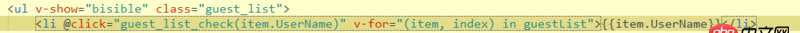
 代碼如下:1.數據綁定處:
代碼如下:1.數據綁定處: 2.事件綁定:
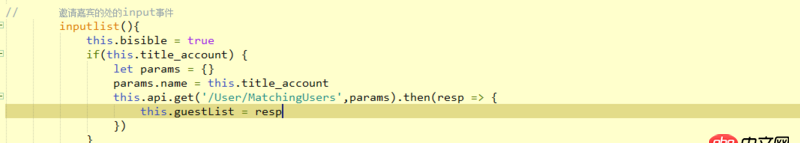
2.事件綁定:

 3.有的同學會說,將輸入框設置失去焦點事件,,但是如圖的列表顯示,,想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發生,,,4.各位路過的同學,瞅一眼啦
3.有的同學會說,將輸入框設置失去焦點事件,,但是如圖的列表顯示,,想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發生,,,4.各位路過的同學,瞅一眼啦
問題解答
回答1:我的項目
mounted () { /*** * 使得其點擊之外的部分自動收起 */ document.addEventListener(’click’, (e) => {if (!this.$el.contains(e.target)) { this.reset()} }) }
意思就是點擊不在這個組件內的區域收起彈出框,當然你可以把this.$el改成一個ref來判斷
回答2:document.addEventListener(’click’, function(e){ //通過判斷e.target 來判斷點擊的元素 當不屬于下拉框和輸入框的時候 隱藏下拉框})回答3:
考慮了之后我覺得 失焦 還是一個比較理想的事件。至于你說的想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發生,,,在綁定的 focusout事件上添加代碼如下
eventHandler (event) { event.preventDefault() // 這里設置input 綁定的data this.bisible = false}
這樣應該可以解決問題。
回答4:嗯,那個人說的跟我的一樣
相關文章:
1. html - vue項目中用到了elementUI問題2. 對mysql某個字段監控的功能3. showpassword里的this 是什么意思?代表哪個元素4. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?5. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?6. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)7. JavaScript事件8. css3 - css怎么實現圖片環繞的效果9. javascript - windows下如何使用babel,遇到了困惑10. mysql scripts提示 /usr/bin/perl: bad interpreter

 網公網安備
網公網安備