css - flex換行后如何設置行距?(direction:row+warp:warp)
問題描述
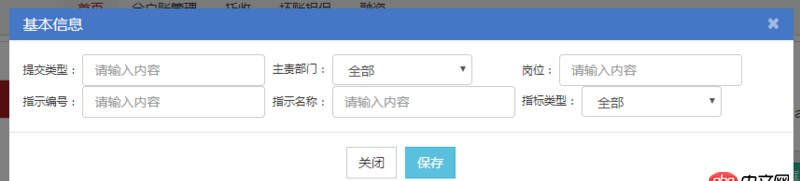
效果圖
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap;}.flex-item { width: 33%;}html
<form role> <p class='flex-container'><p class='flex-item'> <p class='form-group'><label class='control-label'>提交類型:</label><input type='text' placeholder='請輸入內容'/> </p></p><p class='flex-item'> <label class='control-label'>主責部門:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>行政部</option><option value='1'>IT部</option> </select></p><p class='flex-item'> <label class='control-label'>崗位:</label> <input type='text' placeholder='請輸入內容'/></p><p class='flex-item'> <p class='form-group'><label class='control-label'>指示編號: </label><input type='text' placeholder='請輸入內容'/> </p></p><p class='flex-item'> <label class='control-label'>指示名稱: </label> <input type='text' placeholder='請輸入內容'/></p><p class='flex-item'> <label class='control-label'>指標類型:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>類型1</option><option value='1'>類型2</option> </select></p> </p></form>
問題解答
回答1:flex-container里加個align-content: space-around再給個固定高度
回答2:justify-content:space-between;flex-flow:row wrap;
相關文章:

 網公網安備
網公網安備