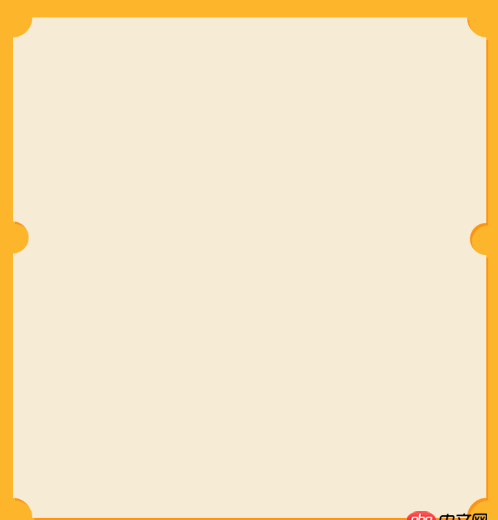
html - 這種圖形如何用css3寫
問題描述

問題解答
回答1:css3里面有個(gè)名為倒角的干活
回答2:<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body><style type='text/css'> *,body{ margin: 0; padding: 0; background: #fff; border: none; } .bg{width: 500px; height: 500px; background: rgba(253,181,43,1); padding: 12px; } .bg .write_box{ width: 500px; height: 250px; position: relative;background: #fff; overflow: hidden; } .bg .write_box .round{ width: 40px; height: 40px; background: rgba(253,181,43,1); position:absolute; border-radius: 100% } .bg .write_box .lft{ left: -20px; } .bg .write_box .rgh{ right: -20px; } .bg .write_box .botm{ bottom: -20px; } .bg .write_box .tp{ top: -20px; }</style> <p class='bg'> <p class='write_box'> <p class='round lft tp'></p> <p class='round rgh tp'></p> <p class='round lft botm'></p> <p class='round rgh botm'></p> </p> <p class='write_box'> <p class='round lft tp'></p> <p class='round rgh tp'></p> <p class='round lft botm'></p> <p class='round rgh botm'></p> </p> </p></body></html>回答3:
簡單來講,你需要通過 圓形p元素的border-radius 和 包裹的overflow來實(shí)現(xiàn),至于更深的橘色應(yīng)該是陰影
回答4:真是不好意思,我一直用的firefox,沒想到它對(duì)于radial-gradient和chrome還是有不同的。也是我自己理解不夠。
我又修改了下面的鏈接。
===============
使用了CSS3變量來控制半徑大小,暫時(shí)想不到更簡單的辦法了在不向下不兼容的路上越走越遠(yuǎn)...
DEMO-New
===================================
詳細(xì)請(qǐng)看DEMO,純CSS3實(shí)現(xiàn),沒有添加額外標(biāo)記,雖然我感覺可擴(kuò)展性不高,不過繼續(xù)改善應(yīng)該還是可以投入生產(chǎn)中的。
CSS3的魔法還有很多,不斷地深入思考,會(huì)想到很多有趣的功能。正如《CSS揭秘》作者那樣。
DEMO
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - log4js的使用問題3. angular.js - angular ng-class里面的引號(hào)問題4. javascript - Web微信聊天輸入框解決方案5. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?6. javascript - 為什么這個(gè)點(diǎn)擊事件需要點(diǎn)擊兩次才有效果7. css - 對(duì)于類選擇器使用的問題8. javascript - 音頻加載問題9. javascript - Ajax加載Json時(shí),移動(dòng)端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監(jiān)聽頁面滾動(dòng)高度,然后再加載的功能

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備