javascript - 請教一個關于頁面視差效果的實現
問題描述
頁面效果:
驚蟄
關于這個效果的模仿:
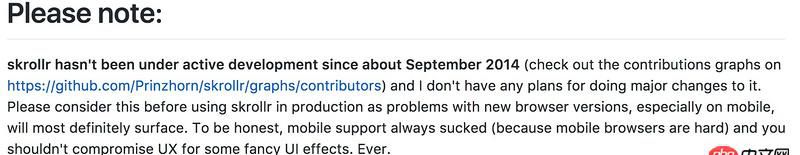
我起初是在知乎獲知了一個叫 skrollr.js 的庫,并且學習并應用到自己的頁面,由于我的頁面不像上面的是靜態節點,文章和圖片都是請求得到,并且是分步請求依賴于 img 的 onload 事件來渲染一套(文章+背景圖)的模板,并 append 到頁面中。剛開始的實現是把背景圖全部用 fixed 定位層疊到屏幕,利用 skrollr 的根據參照物做出 css 屬性狀態變化來達到效果。但實際上哪怕不寫效果,只要一個 skrollr.js 的初始化函數,在安卓機上就卡得不行。 skrollr.js 作者也有指出,如下圖:

后來又仔細觀察了下樓上驚蟄頁面的效果,發現:
容器內的每個父塊都是 absolute 定位,并且都是 left:0 top: 0 right: 0 bottom: 0
容器采用了類似kinetic庫利用 touch 事件使用 translate 模擬滾動。。。 效果 demo: demo
疑問:
他是如何達到視差效果,雖然看到有 z-index 屬性
他的 translate 基本上是移除一屏的高度,然后后面的頁面就上來了。。。 這種如何做到了,求具體解釋
問題解答
回答1:全部絕對定位,右邊的滾動條是模擬的。在同樣的z-index高度下,后面的元素會自動的覆蓋前面的元素。
所以只要把根據滾動狀態來把后面的translate改變就行了,你可以理解成一個卡片覆蓋另一個卡片。
簡單來說,最開始滾動時把第二屏的元素往上移動,知道超過一屏則開始第二屏,以此類推。
后面就是一些背景圖放大縮小之類的效果了。
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?3. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?4. javascript - 關于audio標簽暫停的問題5. android - QQ物聯,視頻通話6. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎7. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)8. javascript - Web微信聊天輸入框解決方案9. mysql - 怎么讓 SELECT 1+null 等于 110. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應

 網公網安備
網公網安備