文章詳情頁
css - 關于svg使用的問題
瀏覽:118日期:2023-06-23 10:22:52
問題描述

設計師讓我不兼容svg的用他給的png圖片,兼容svg的 就用svg;這個兼容問題,我看到張鑫旭的博客的寫法如下。
<svg height='96'> <image xlink:href='http://m.4tl426be.cn/wenda/svg.svg' src='http://m.4tl426be.cn/wenda/svg.png' /></svg>
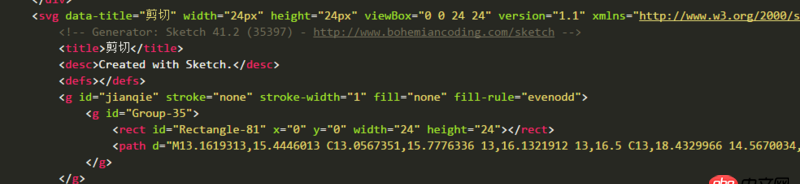
但是,我發現這樣寫的話鼠標移動到svg上,我給他設置fill顏色,他是不起效果的。我現在用svg標簽寫如下圖
這樣子寫法變色是可以操作了,但是這樣寫怎么寫兼容呢?。我該怎么處理,讓他不管在兼容svg或者不兼容svg用圖片,都能夠實現鼠標經過變色。謝謝各位朋友了
問題解答
回答1:通常不兼容的情況都發生在 IE 里,如果是解決 IE 的兼容性問題,其實可以使用 <!--[if lt IE]> 這樣的東東。然后使用 css 把 svg 或者圖片 display:none 掉。更具體的做法是:使用 <!--[if lt IE x]> 給 html tag 加一些 class。至于 svg 的兼容性,得去查一下 Can I Use。
回答2:使用xlink:href時,引用的外部svg文件或者symbol里,把需要從父級繼承的屬性(fill等) 改成 inherit 就行。
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備