文章詳情頁
css3 - react 組件設置的 transform 無效
瀏覽:139日期:2023-06-24 08:37:44
問題描述
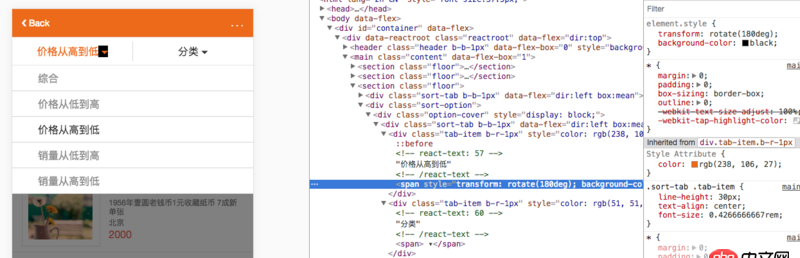
JSX:style={this.state.expand == index ? {transform: ’rotate(180deg)’, backgroundColor: ’black’} : null}
有背景色效果,無旋轉樣式(chrome)假如寫在樣式表上,class沒有動態更新的可以有樣式會是組件生命周期問題?
補充的圖片@michael_cai@michael_cai: 我換了一種方式,寫在行間也是不行,瀏覽器顯示的樣式表上也有
問題解答
回答1:這個跟react沒什么關系。
你看看你操作的那個元素的樣式表有沒你想要的那個樣式就是知道了。
其實你這里就是一個簡單的給dom元素添加class,只要dom元素有這個class,就說明你這里的react寫法是沒問題的,那只有可能是樣式的問題。
回答2:確實跟 react 沒啥關系,
只是因為你的屬性缺少了 transition, css3 動畫重要屬性.
transition: all 2s ease;語法transition: property duration timing-function delay; 屬性的名稱 時長 動畫方法 延遲
文檔傳送門: http://www.w3school.com.cn/cs...
回答3:后來發現是transform在行內元素上無效,謝謝各位的回答!
標簽:
CSS
相關文章:
1. Python從URL中提取域名2. 實現bing搜索工具urlAPI提交3. node.js - windows10下的npm全局路徑的復原或者將npm徹底刪除?4. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?5. python - scrapy url去重6. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)7. mysql在限制條件下篩選某列數據相同的值8. 關于mysql聯合查詢一對多的顯示結果問題9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. python - Django有哪些成功項目?
排行榜

 網公網安備
網公網安備