文章詳情頁
css3 transform 奇葩問題 ?
瀏覽:80日期:2023-06-29 08:57:40
問題描述
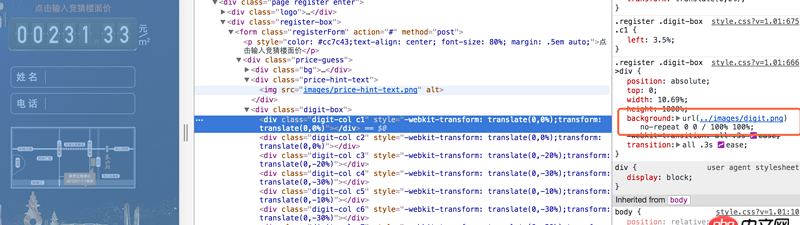
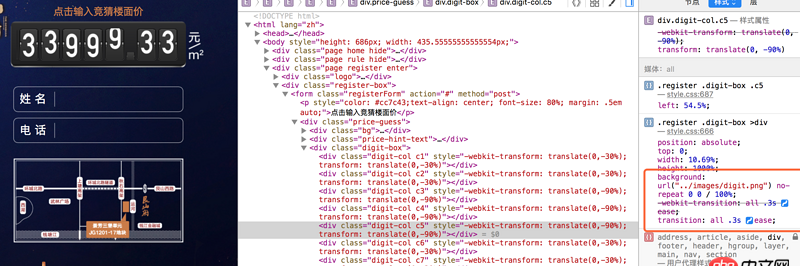
下面這段代碼為什么在androud手機上有些瀏覽器下(包括微信)(所有.digit-col)的元素移動的距離卻不一樣!有多有少,甚是奇葩!$('.digit-col').each(function(index, el) { $(el).attr('style','-webkit-transform: translate(0,20px);transform: translate(0,20px)');});
問題解答
回答1:因為設定的距離是px,不同機型的分辨率不同。單位像素大小也就不同。如果你換成百分比應該會解決
回答2:手機分辨率的問題
回答3:你看看移動端rem單位的使用,就能在不同手機上效果一樣了
回答4:感謝各位的回復,問題已經解決,因為的p的背景圖片只設置了寬度,沒有設置高度的原因!這里還有疑點-》所有的p都是一樣的寬度,一樣的高度,背景圖片只設寬度,不設高度,為何不行?
導致數字轉動后停的位置不一樣(視覺上不一樣),其實transform是一樣的!


標簽:
CSS
相關文章:
1. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)2. 對mysql某個字段監控的功能3. showpassword里的this 是什么意思?代表哪個元素4. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?5. html - vue項目中用到了elementUI問題6. JavaScript事件7. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?8. javascript - js中向下取整9. mysql scripts提示 /usr/bin/perl: bad interpreter10. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。
排行榜

 網公網安備
網公網安備