css - flex布局可以怎么把一個div放到另一個div里面,兩個div為相鄰兄弟元素。不用position。
問題描述
我只知道用flex橫著或者豎著排列,但是讓兄弟元素和另一個兄弟元素在相同的位置不知道怎么做,在不用position的情況下。
<p class = 'p1'></p><p class = 'p2'>我想把自己放到藍色里面去</p>
<style> .p1{width:500px;height:500px;background-color:blue; } .p2{width:200px;height:200px;background-color:yellow; }</style>
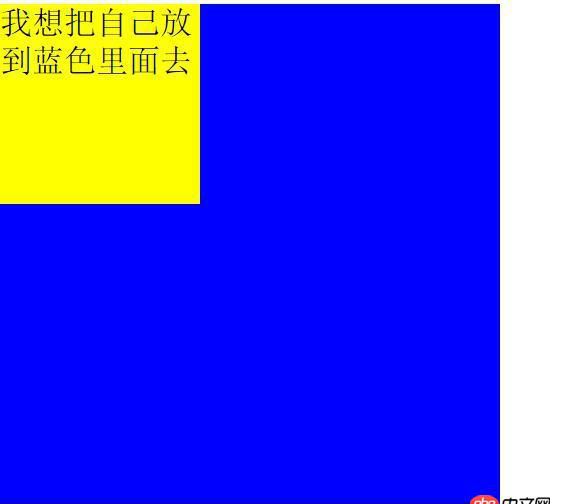
上面代碼出來是這個效果:
不用position,想用flex達到這樣:
問題解答
回答1:position:absolute強行定位吧
回答2:應該是辦不到的
回答3:你是不就不想用position,那使用margin——left:-500px呢?行嗎?
.parent{ display: flex; align-content: flex-start; justify-content: flex-start; } .p1{width:500px;height:500px;background-color:blue; } .p2{width:200px;height:200px;background-color:yellow;margin-left: -500px; }<p class='parent'> <p class = 'p1'> </p> <p class = 'p2'>我想把自己放到藍色里面去 </p></p>回答4:
可以一個設置浮動吧
回答5:看了半天沒看懂題目要表達什么。請題主明示。
回答6:http://www.ruanyifeng.com/blo...

 網公網安備
網公網安備