css3 - 求css頁面解決方案
問題描述

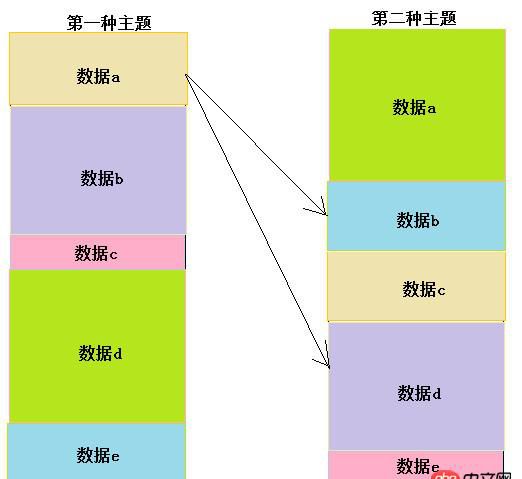
請看上圖,需求背景如下:現(xiàn)在有多(5)個主題,也就是多個大豎條,我只畫了2個。每個主題中又有維度,每個維度的數(shù)據(jù)是不同的。圖片中的顏色大小就是模擬數(shù)據(jù)的大小來顯示的。如果某個維度的數(shù)據(jù)大,那么該格子的高度就高點(diǎn)。也就是說:數(shù)據(jù)abcde顯示的方塊高度是根據(jù)數(shù)據(jù)來的。但是,現(xiàn)在各個主題之間的數(shù)據(jù)是有流入流出的效果。也就是說可能第一主題的數(shù)據(jù)a指向了第二主題的數(shù)據(jù)c和數(shù)據(jù)d現(xiàn)在的問題的是,頁面上所有塊的展示和箭頭的指向都是由數(shù)據(jù)來決定的。
我的問題如下:
像這種頁面該怎么布局,或者有沒有其他的解決方案?
頁面上怎么畫箭頭,箭頭該怎么動態(tài)的指向?
有沒有其他第三方類庫能解決類似的需求?
請知道的朋友能給一些解決方案,謝謝!
問題解答
回答1:單純的色塊用 css 布局絕對沒問題,不管是 5 個還是 N 個,高度顏色用 js 動態(tài)設(shè)置即可。
畫箭頭?css 也不是畫不出來,不過是需要把時間耗費(fèi)在線條位置、長度、角度的計(jì)算上了,結(jié)合 transform。
結(jié)合前兩條,還是尋求圖表庫解決吧。如果沒有箭頭的話,有些漏斗圖應(yīng)該可以改成豎條色塊的形式。加上箭頭就難尋了。。。
我推薦直接 canvas 自己造吧,畫矩形一個方法就出來了。找到要畫連接線的兩個色塊的中點(diǎn),也很容易畫一條斜線。
回答2:手動繪制應(yīng)該可以實(shí)現(xiàn),但是如果用在實(shí)際項(xiàng)目中,建議使用JS的繪圖庫中的堆棧圖實(shí)現(xiàn),例如百度的ECharts或阿里的G2。
相關(guān)文章:
1. java - spring boot 如何打包成asp.net core 那種獨(dú)立應(yīng)用?2. android - SwipeRefreshLayout5.0以下不兼容3. docker start -a dockername 老是卡住,什么情況?4. python文檔怎么查看?5. 安全性測試 - nodejs中如何防m(xù)ySQL注入6. javascript - 關(guān)于apply()與call()的問題7. javascript - webpack 分割加載代碼后,react 界面不更新8. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?9. javascript - nginx反向代理靜態(tài)資源403錯誤?10. datetime - Python如何獲取當(dāng)前時間

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備