文章詳情頁
css - 在空間坐標系中解釋 translateZ 和 perspective?
瀏覽:127日期:2023-07-09 09:49:34
問題描述
現在在研究 css3 3d 空間效果,不過查閱了很多資料,對 perspective 和 translateZ 只有書面上的概念理解,如果使用 空間坐標系理解這兩個屬性呢。同樣還有個問題,在瀏覽器平面中,x軸的正方向是水平向右,y軸的正方向是垂直向下,那z軸呢?是垂直于顯示器向外的方向還是向里的方向???
問題解答
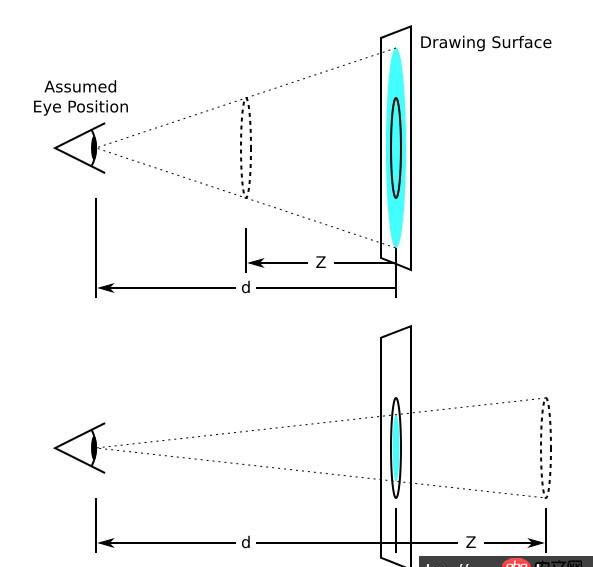
回答1:和以前數學課本里的空間直角坐標系差不多,不過Y軸向下是正的。Z軸向外為正值。初學perspective屬性不好理解。其中perspective值為下圖的d,translateZ值為下圖中的Z,下圖中的藍色部分就是最終在頁面上顯示的結果。
看下這篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
標簽:
CSS
上一條:css3 - css六邊形問題下一條:css3 - 求css頁面解決方案
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. javascript - Web微信聊天輸入框解決方案5. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎6. javascript - 移動端textarea不能上下滑動,該怎么解決?7. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?8. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)9. css - 對于類選擇器使用的問題10. javascript - 關于audio標簽暫停的問題
排行榜

 網公網安備
網公網安備