文章詳情頁
css3 怎么實現像書籍裝訂線的效果?
瀏覽:121日期:2023-07-18 18:39:12
問題描述
css 怎么實現像書籍裝訂線的效果?不用圖片的純css3實現
問題解答
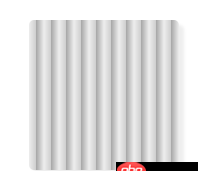
回答1:{ width: 150px; height: 150px; margin: 20% auto; background-color: white; background-image: repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%); box-shadow: 5px 5px 2px #eee; border-radius: 5px;}
效果:
repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%);
最主要是這句,重復的線性漸變,第一個參數向右,后面三個是顏色漸變點和位置,比如#aaa 5%就是從5%的地方開始漸變,而5%以前就是純的#aaa的顏色,后面兩個同理,然后重復這個漸變。
回答2:和你那個鋸齒狀的問題答案是一樣的使用css3的linear-gradient
標簽:
CSS
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. angular.js - angular ng-class里面的引號問題4. javascript - log4js的使用問題5. javascript - 移動端textarea不能上下滑動,該怎么解決?6. css - 對于類選擇器使用的問題7. javascript - 音頻加載問題8. javascript - 為什么這個點擊事件需要點擊兩次才有效果9. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能
排行榜

 網公網安備
網公網安備