文章詳情頁
css - flex(box?)書架布局的問題
瀏覽:93日期:2023-07-20 11:06:41
問題描述
目前有如下結構
<p class='book-list'> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p></p>
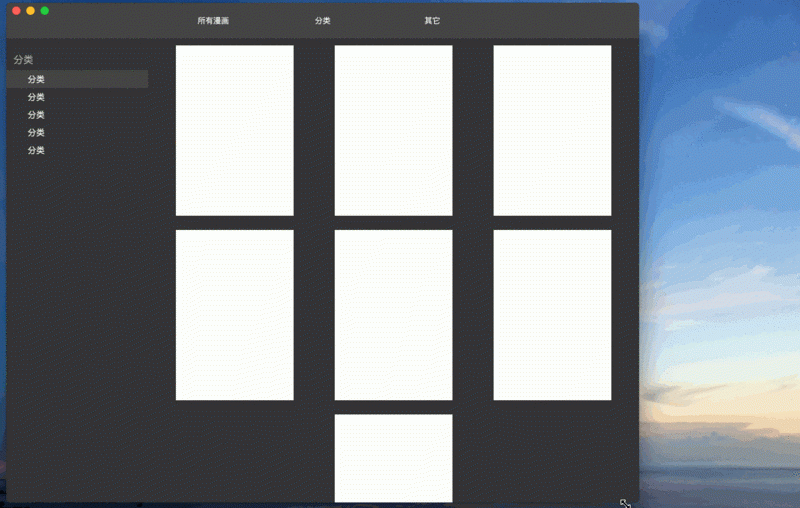
我通過flex布局,只能做出如下效果,

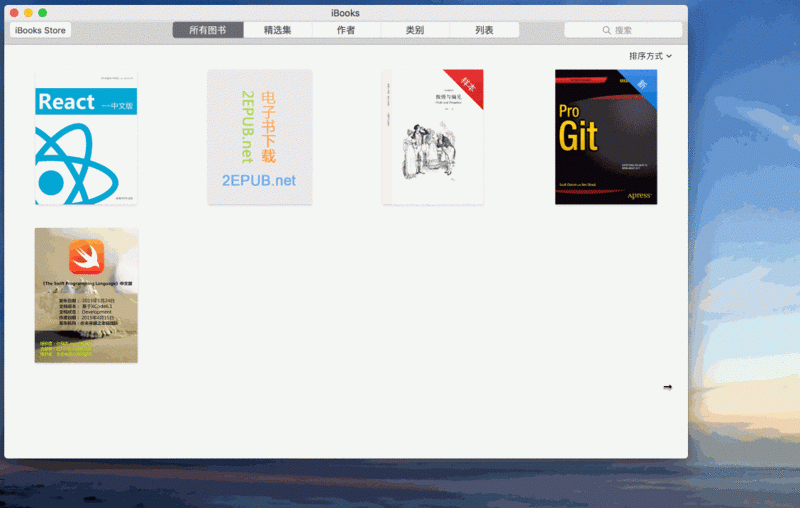
有沒有在不改變dom結構的情況下,讓最后一行如果不與其它行數目一樣,只能靠左顯示,如同iBook一樣。
如果不行,也請提供其它更好的方案不用考慮兼容問題!

問題解答
回答1:flex-flow: row wrapjustify-content: flex-start可以試試看,我項目里有用類似的,但是現在不在電腦前面。只記得這么多。看你的圖片應該是對齊的問題
晚上回來試了一下,看看這樣做行不:http://codepen.io/charleyw/pen/vLXQRM
還是那個思路給最后一行補齊同等數量的元素,讓flex的自動伸縮能生效。不過沒有用JS,而是在一開始創建DOM的時候就額外添加了足夠多的元素,足夠多是多到什么程度是根據你一行最多能顯示多少個來決定的,例如在最大的屏幕上你能顯示20個,那么你就添加19個空元素,這樣不管寬度怎么變,都能保證最后一行(不算空元素)永遠都跟上一行有同樣的元素個數,就能保證flex樣式是一樣的。
回答2:上demo啊
標簽:
CSS
相關文章:
1. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?2. python - Flask寫的注冊頁面,當注冊時,如果填寫數據庫里有的相同數據,就報錯3. python - Django有哪些成功項目?4. python - scrapy url去重5. 實現bing搜索工具urlAPI提交6. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)7. mysql在限制條件下篩選某列數據相同的值8. 關于mysql聯合查詢一對多的顯示結果問題9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. Python從URL中提取域名
排行榜

 網公網安備
網公網安備