文章詳情頁
javascript - 安裝了babel,不起作用
瀏覽:77日期:2023-08-27 18:03:43
問題描述
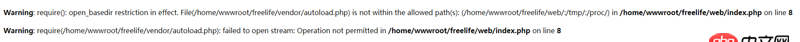
我想使用es6的import,但是瀏覽器報錯index.js:1 Uncaught SyntaxError: Unexpected token import,后來從網上查了一下說是缺少babel,然后按照阮一峰的教程安裝了babel,但是運行代碼報的還是相同的錯誤
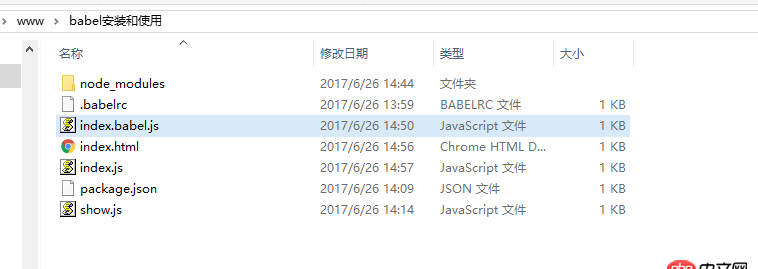
這是整個目錄結構
這是html 這是index.js
這是index.js
這是show.js
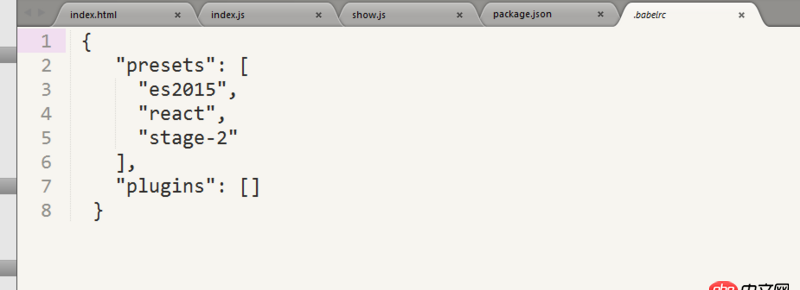
這是配置文件 哪位大神幫忙看看
哪位大神幫忙看看
問題解答
回答1:http://babeljs.cn/docs/setup/...
執行拿到編譯的js、通常babel都會配合自動化工具使用、手動編譯可以在學習的時候用用、后面配合gulp或者webpack使用
標簽:
JavaScript
上一條:node.js - 為什么npm安裝vue-cli會出現下面的錯誤??!!!?下一條:javascript - 在ie下為什么會出現這種情況呢 《 無法獲取未定義或 null 引用的屬性“length”》 ?請大神指教。
相關文章:
1. css - last-child不起作用2. node.js - Express模板引擎handlebars里面{{#each XXX}}中使用locals.xx 不起作用的3. angular.js - angular中的a標簽不起作用4. angular.js - angularjs實現點擊事件后,在firefox生效卻在360瀏覽器不起作用5. JAX-RS,GlassFish,Eclipse。簡單的Web服務不起作用6. html - 將被父元素transform影響的子元素設為none,但不起作用,是什么原因,F12顯示transform:none是正常的。7. css - 前端flex布局嵌套內層的布局不起作用?8. 域名解析在Ubuntu64 9.04計算機上的Java應用程序中不起作用。所有其他軟件可以正確解析DNS9. css3 - transition屬性當鼠標一開的時候設置的時間不起作用10. python3.5 正則表達式re.X模塊 不起作用
排行榜

 網公網安備
網公網安備