javascript - Express 和 request 如何代理遠程圖片?
問題描述
使用 Node 的 Express 結合 request 來代理遠程圖片,但是返回的內容和原圖片的內容有區別,是亂碼,但是亂的不一致。關鍵代碼:
var FurionImgHandler = function (req, res) { var url = req.url.split(’/fimg/’)[1]; var options = {url: url }; function callback (error, response, body) {if (!error && response.statusCode === 200) { var contentType = response.headers[’content-type’]; response.setEncoding(’binary’); res.set(’Content-Type’, contentType); res.send(body);} } request.get(options, callback);};
原圖片:

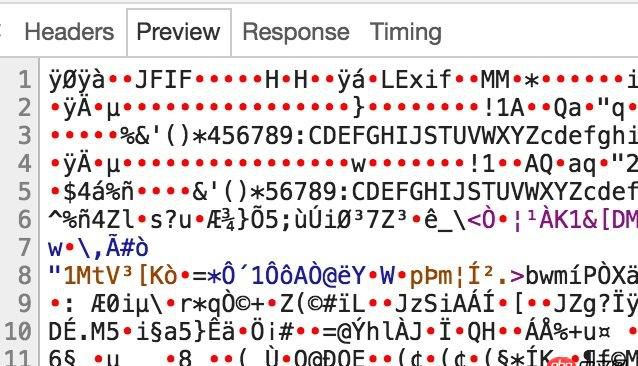
代理后返回的圖片:

問題解答
回答1:加了 encoding: null 就可以了
var options = { url: url, encoding: null};回答2:
應該是傳的Blob對象,你試試轉化一下。
回答3:圖片如果不需要存儲或者其它操作,直接通過pipe傳遞給response不行嗎?
http.get(options, (response) => { response.pipe(res);})
soonfy
相關文章:
1. MySQL中無法修改字段名的疑問2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. angular.js - angular內容過長展開收起效果4. javascript - 如何讓移動端網頁的輸入框固定在底部?5. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?7. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)8. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?9. android - QQ物聯,視頻通話10. javascript - 微信小程序限制加載個數

 網公網安備
網公網安備