javascript - react native 使用fetch 向后端傳數據提示錯誤
問題描述
我的react native 代碼如下:
fetch(’https://www.lisonblog.cn/apptest/test.php’,{ methos: ’POST’, headers: {’Content-Type’: ’application/json’, }, body: JSON.stringify({postData:’lalala’ })}).then(function(res) { alert(res.status) if (res.status === 200) {return res.json() } else {return Promise.reject(res.json()) }}).then(function(data) { alert(data)}).catch(function(err) { alert(err);});
我的后端的PHP代碼是這樣的:
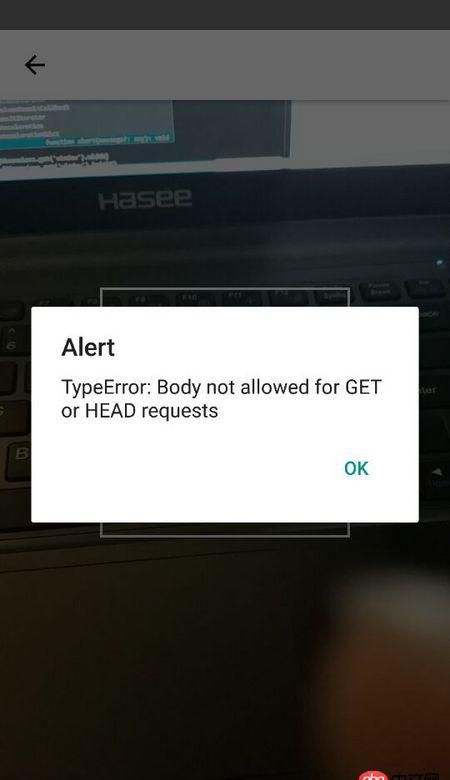
<?php $res = $_POST[’postData’]; echo $res;?>最后在手機APP上彈出這個錯誤:TypeError:Body not allowed for GET or HEAD requests

請問是什么原因?我看網上有的需要傳輸的數據是formData類型的,求大神賜教
問題解答
回答1:第2行,應該是method,不是methos
回答2:直接原因是由于 ‘method’ 拼寫錯誤。背后原因是由于拼寫錯誤導致默認請求方式為 ‘GET’ 請求, 二 HTTP/1.1協議規范里 對于 ‘GET’ 請求不支持在 body 里攜帶數據,參數只能通過URL傳遞。具體可參考 http://stackoverflow.com/ques...
回答3:應該使用postData=’lalala’,跟jquery查找規則相關,具體可再了解。
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?3. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎4. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應5. javascript - Html5做移到端定位,獲取授權拒絕了怎么辦?6. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?7. android - QQ物聯,視頻通話8. javascript - 關于audio標簽暫停的問題9. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)10. javascript - Web微信聊天輸入框解決方案

 網公網安備
網公網安備