javascript - webpack 加載靜態(tài)jquery文件可以實(shí)現(xiàn)全局變量嗎?
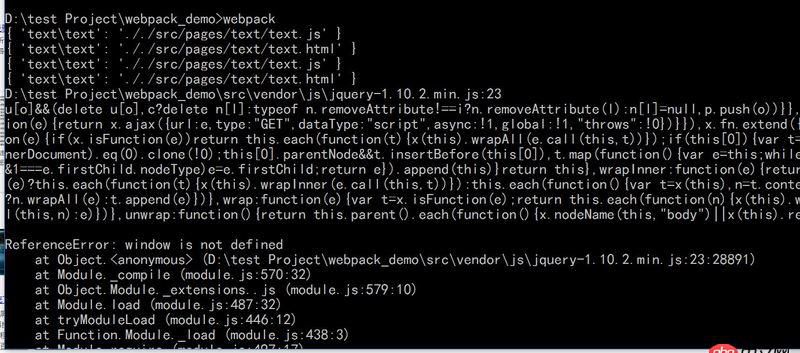
問(wèn)題描述
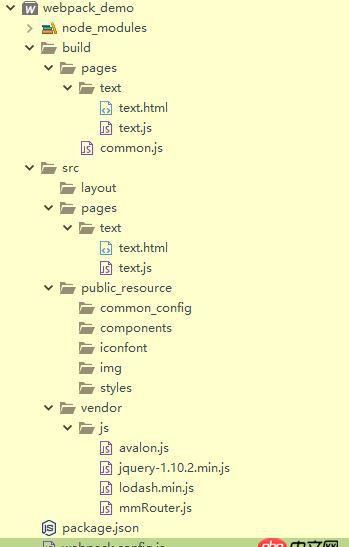
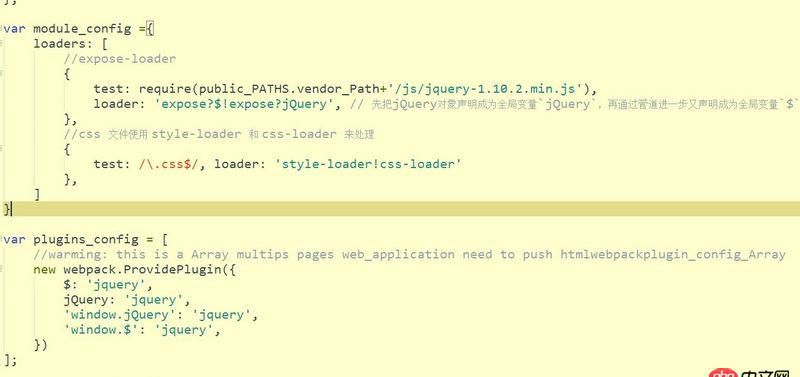
/* 2017-04-13 webpack_Demo */var webpack = require(’webpack’);var path = require(’path’);var glob = require(’glob’);var HtmlWebpackPlugin = require(’html-webpack-plugin’);var Merge = require(’webpack-merge’);var public_PATHS = { node_modules_Path: path.resolve(’./node_modules’), public_resource_Path: path.resolve(process.cwd(), ’./src/public_resource’), vendor_Path: path.resolve(process.cwd(), ’./src/vendor’)};var file_js = getEntry(’./src/pages/**/*.js’,’./src/pages/’);//var file_styles = getEntry(’./src/pages/**/*.?(css|less)’,’./src/pages/’);var file_html = getEntry(’./src/pages/**/*.html’,’./src/pages/’);var pages = Object.keys(file_html); //get file_html keyval //console.log(pages);var entry_config = Object.assign(file_js);var output_config = { path: __dirname+’/build/pages’, filename: ’[name].js’};var module_config ={ loaders: [//expose-loader{ test: require(public_PATHS.vendor_Path+’/js/jquery-1.10.2.min.js’), loader: ’expose?$!expose?jQuery’, // 先把jQuery對(duì)象聲明成為全局變量`jQuery`,再通過(guò)管道進(jìn)一步又聲明成為全局變量`$`},//css 文件使用 style-loader 和 css-loader 來(lái)處理{ test: /.css$/, loader: ’style-loader!css-loader’}, ]}var plugins_config = [ //warming: this is a Array multips pages web_application need to push htmlwebpackplugin_config_Array new webpack.ProvidePlugin({$: ’jquery’,jQuery: ’jquery’,’window.jQuery’: ’jquery’,’window.$’: ’jquery’, })];pages.forEach(function(pathname) { console.log('pathname'+pathname); var conf = {filename: __dirname+’/build/pages/’ + pathname + ’.html’, //生成的html存放路徑,相對(duì)于pathtemplate: path.resolve(__dirname, ’./src/pages/’ + pathname + ’.html’), //html模板路徑//path.resolve(process.cwd(), ’./src/page’),inject: ’head’, }; plugins_config.push(new HtmlWebpackPlugin(conf));});var resolve_config = { extensions: [’.js’, ’.css’, ’.less’, ’.ejs’, ’.png’, ’.jpg’,’.gif’,’.html’], //自動(dòng)擴(kuò)展文件后綴名,意味著我們r(jià)equire模塊可以省略不寫后綴名alias: {jquery: path.join(public_PATHS.vendor_Path, 'js/jquery-1.10.2.min.js'),avalon2: path.join(public_PATHS.vendor_Path, 'js/avalon.js'),mmRouter: path.join(public_PATHS.vendor_Path, 'js/mmRouter.js'),lodash: path.join(public_PATHS.vendor_Path, 'js/lodash.min.js') } //模塊別名定義,方便后續(xù)直接引用別名,無(wú)須多寫長(zhǎng)長(zhǎng)的地址 //root:public_PATHS};console.log('ss'+public_PATHS.vendor_Path);var webpack_config = { entry:entry_config, output: output_config, module:module_config, plugins:plugins_config, resolve:resolve_config };module.exports = webpack_config;//common function///** * 獲得路徑 * @param globPath: str * @param pathDir: str 對(duì)比路徑 * @returns obj */function getEntry(globPath, pathDir) { //get from github code var files = glob.sync(globPath); var entries = {},entry,//文件dirname, //basename, //文件名pathname, //extname; //文件擴(kuò)展名 for (var i = 0; i < files.length; i++) {entry = files[i];dirname = path.dirname(entry); //返回路徑中代表文件夾的部分//console.log('dirname返回路徑中代表文件夾的部分:==>'+dirname);extname = path.extname(entry); //返回路徑中文件的后綴名,即路徑中最后一個(gè)’.’之后的部分。如果一個(gè)路徑中并不包含’.’或該路徑只包含一個(gè)’.’ 且這個(gè)’.’為路徑的第一個(gè)字符,則此命令返回空字符串。//console.log('extname返回路徑中文件的后綴名:==>'+extname);basename = path.basename(entry, extname); //返回路徑中的最后一部分//console.log('basename返回路徑中的最后一部分:==>'+basename);pathname = path.normalize(path.join(dirname, basename)); //規(guī)范化路徑//console.log('pathname規(guī)范化路徑:==>'+pathname);pathDir = path.normalize(pathDir); //規(guī)范化路徑//console.log('pathDir規(guī)范化路徑:==>'+pathDir);if(pathname.startsWith(pathDir)){ pathname = pathname.substring(pathDir.length); //console.log('pathname判斷后:==>'+pathname); };entries[pathname] = ’./’ + entry; } console.log(entries); return entries;}



問(wèn)題解答
回答1:loader: ’expose-loader?jQuery!expose-loader?$’
如果jquery是安裝到node_modules的,上面這個(gè)只有在webpack編譯包含jquery對(duì)象的入口文件之后才能將jquery暴露給全局,讓你能在index用<script>引用jquery插件啥的- -
相關(guān)文章:
1. windows誤人子弟啊2. php傳對(duì)應(yīng)的id值為什么傳不了啊有木有大神會(huì)的看我下方截圖3. python - linux 下用wsgifunc 運(yùn)行web.py該如何修改代碼4. python - oslo_config5. 關(guān)于mysql聯(lián)合查詢一對(duì)多的顯示結(jié)果問(wèn)題6. 實(shí)現(xiàn)bing搜索工具urlAPI提交7. 冒昧問(wèn)一下,我這php代碼哪里出錯(cuò)了???8. mysql優(yōu)化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)10. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備