文章詳情頁
javascript - kindeditor上傳本地圖片
瀏覽:119日期:2023-10-18 11:33:19
問題描述

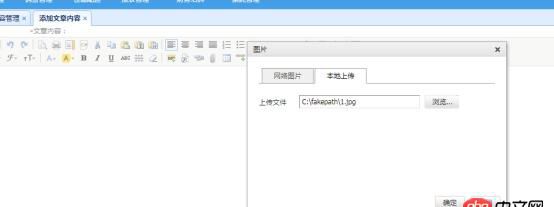
上傳本地圖片成功(服務器上上傳成功)但是頁面不顯示,如下圖

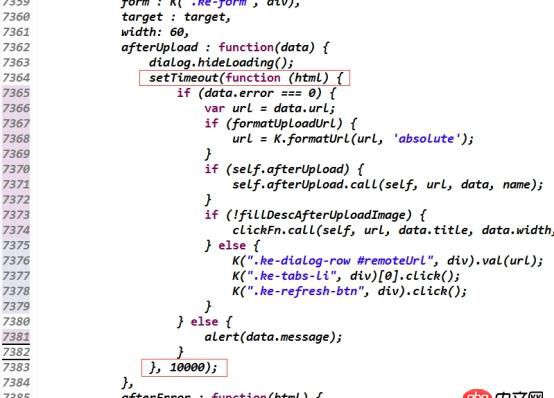
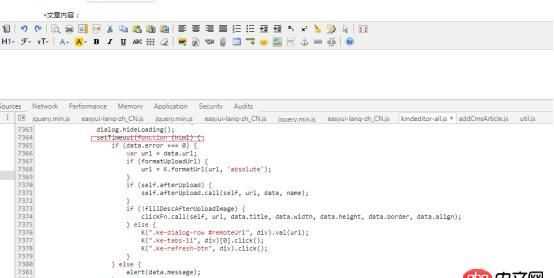
隨意在返回數據之前添加延時代碼塊(滿足現(xiàn)有網速在此時間能加載完此上傳圖片)


再次上傳圖片成功

求大神解惑
問題解答
回答1:檢查兩步:1.上傳成功后的服務器端圖片路徑是多少,在服務器對應的目錄是否存在。2.在編輯器上加載失敗的圖片路徑是多少。
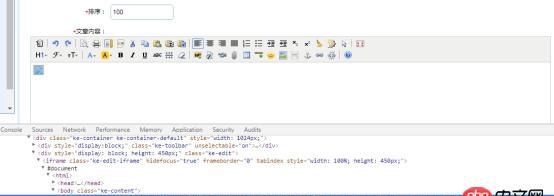
你可以借助網頁的調試工具看路徑。
把你的結果繼續(xù)貼出來。
ps:這個問題應該加到kindeditor話題標簽下。
標簽:
JavaScript
相關文章:
1. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現(xiàn)中文編程unicode編碼的問題,我是遍歷輸出的啊。2. 對mysql某個字段監(jiān)控的功能3. showpassword里的this 是什么意思?代表哪個元素4. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結果進行優(yōu)化 ?5. html - vue項目中用到了elementUI問題6. JavaScript事件7. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?8. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現(xiàn)如下圖效果。(我的書下面的線)9. css3 - css怎么實現(xiàn)圖片環(huán)繞的效果10. mysql scripts提示 /usr/bin/perl: bad interpreter
排行榜

 網公網安備
網公網安備