文章詳情頁
javascript - webpack中less文件路徑該怎么設置
瀏覽:122日期:2023-12-22 18:26:56
問題描述
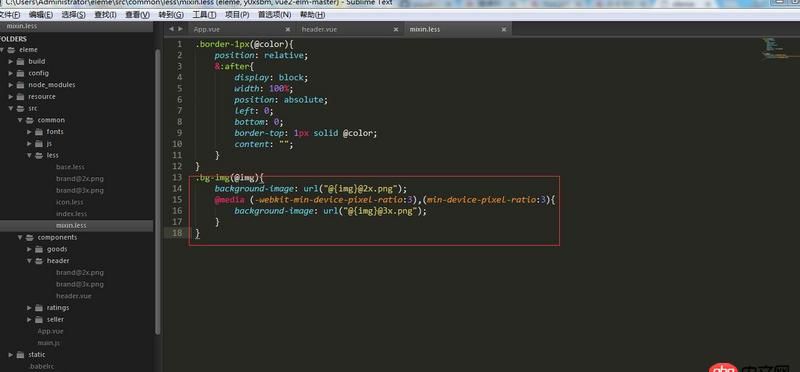
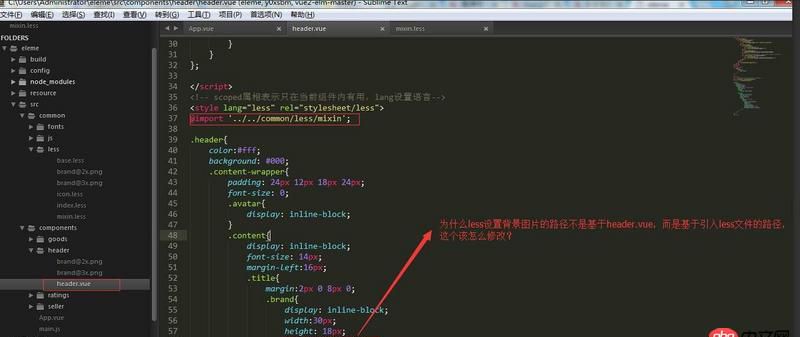
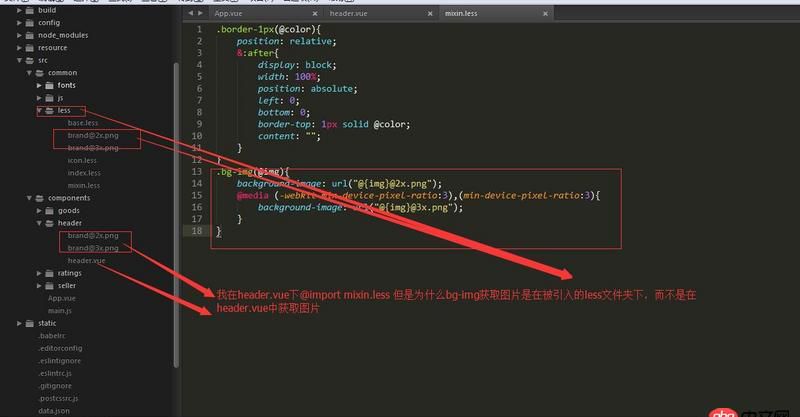
在vue-cli腳手架中,我使用less設置背景圖片,但是遇到了一個問題,背景圖片路徑被莫名其妙的變成了less文件所在的路徑而不是header.vue組件所在的路徑


問題解答
回答1:你設置的圖片的路徑出現了問題,
現在你依舊將圖片放在header文件夾里,把路徑改一下
background-image:url('../../componments/header'+'@{img}@2.x.png')
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備