文章詳情頁
css - 手機頁面在安卓和蘋果瀏覽器顯示不同的小小問題
瀏覽:133日期:2024-02-27 16:12:56
問題描述
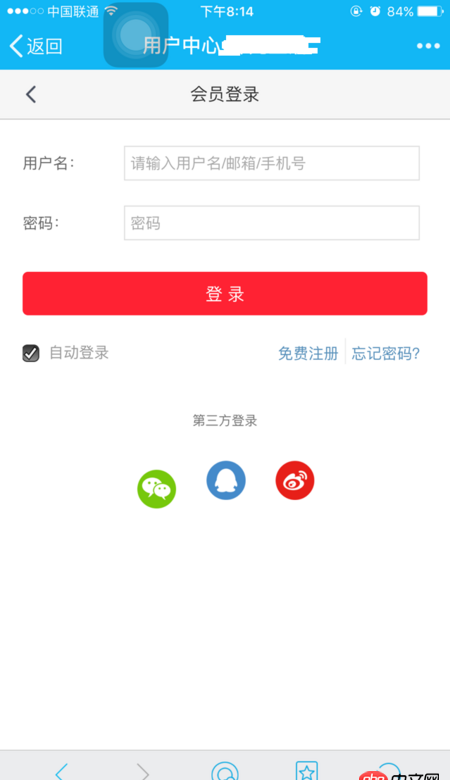
在調試手機頁面安卓手機的顯示一切正常,如圖
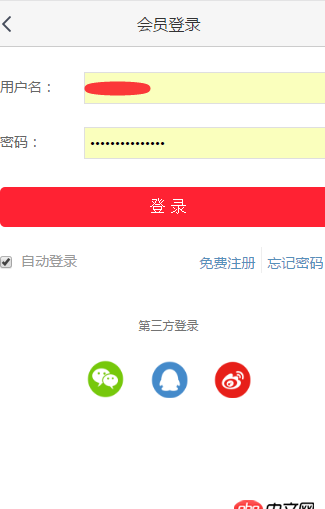
而在蘋果手機顯示第一個圖標向下錯位,如下圖
搞了半天沒搞好,兼容性這塊確實沒咋弄過,請路過的高手支個招,在下不勝感激!!新年快樂,恭喜發財!!
問題解答
回答1:不知道你是怎么寫的,我發下我的思路:
結構p>(a>img)*3
p設置個width作為三個圖標的總寬度(可以用百分比自適),然后設置兩端對齊;a設置inline-block,然后做個after偽類
p:after { content:''; width:100%; height:0; display:inline-block; overflow:hidden;}
拉平三個圖標,應該就可以了。
回答2:你用flex布局我保證不會出這種問題
標簽:
CSS
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. javascript - 關于audio標簽暫停的問題6. javascript - history.replaceState()無法改變query參數7. javascript - 移動端textarea不能上下滑動,該怎么解決?8. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?9. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 音頻加載問題
排行榜

 網公網安備
網公網安備