javascript - ng-bind-html中 自定義的指令 不生效!
問(wèn)題描述
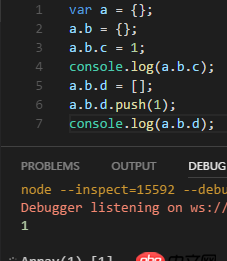
問(wèn)題:使用ng-bind-html 頁(yè)面上已經(jīng)生成了正確的html代碼,但是標(biāo)簽中的 指令 不生效!js代碼:

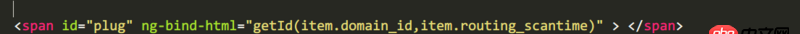
html代碼:

問(wèn)題解答
回答1:當(dāng)然無(wú)法生效,ng-bind-html 等同于 innerHTML。
可以自定義一個(gè)類似 ng-bind-html-compile 的指令:
.directive(’bindHtmlCompile’, [’$compile’, function ($compile) {return { restrict: ’A’, link: function (scope, element, attrs) {scope.$watch(function () { return scope.$eval(attrs.bindHtmlCompile);}, function (value) { // In case value is a TrustedValueHolderType, sometimes it // needs to be explicitly called into a string in order to // get the HTML string. element.html(value && value.toString()); // If scope is provided use it, otherwise use parent scope var compileScope = scope; if (attrs.bindHtmlScope) {compileScope = scope.$eval(attrs.bindHtmlScope); } $compile(element.contents())(compileScope);}); }}; }]);
<p ng-bind-html-compile='getId(xxx)'></p>
相關(guān)文章:
1. 對(duì)mysql某個(gè)字段監(jiān)控的功能2. javascript - js中向下取整3. html - vue項(xiàng)目中用到了elementUI問(wèn)題4. javascript - table列過(guò)多,有什么插件可以提供列排序和選擇顯示列的功能5. java enum 變量不能再case里面重復(fù)定義?6. python - 為什么正常輸出中文沒(méi)有亂碼,zip函數(shù)之后出現(xiàn)中文編程unicode編碼的問(wèn)題,我是遍歷輸出的啊。7. showpassword里的this 是什么意思?代表哪個(gè)元素8. javascript - windows下如何使用babel,遇到了困惑9. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。10. JavaScript事件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備