文章詳情頁
javascript - angularjs的ng-dialog遮住彈出框的問題
瀏覽:105日期:2024-03-06 10:06:39
問題描述
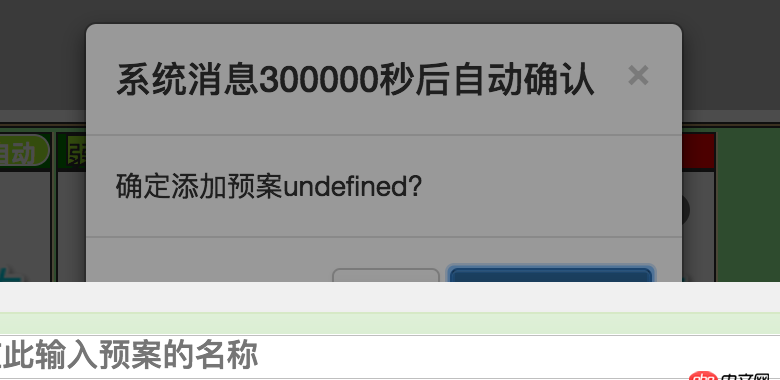
是用ng-dialog生成彈出框,之后,編寫的消息提醒框就被被埋在了對話框后面:

ng-dialog對應彈出框代碼是:`<span ng-app='fanApp'>
<p ng-controller='plan_add'></p>
</span>`
彈出框的后面消息提醒框的z-index為9999.
問題解答
回答1:ng-dialog默認z-index為10000,可以自己修改下
標簽:
JavaScript
相關文章:
1. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?2. python - Flask寫的注冊頁面,當注冊時,如果填寫數據庫里有的相同數據,就報錯3. python - Django有哪些成功項目?4. python - scrapy url去重5. 實現bing搜索工具urlAPI提交6. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)7. mysql在限制條件下篩選某列數據相同的值8. 關于mysql聯合查詢一對多的顯示結果問題9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. Python從URL中提取域名
排行榜

 網公網安備
網公網安備