文章詳情頁
javascript - 關(guān)于在angularjs的select中遇到的問題!!
瀏覽:99日期:2024-03-07 09:05:04
問題描述
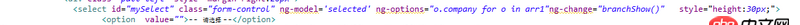
 頁面中的一個select下拉框是通過這種形式生成的,每個option里面的內(nèi)容是通過o.company獲取arr1中的company屬性,但是我現(xiàn)在有個需求就是給每個option的自定義屬性或者其他方式保存賦予arr1里面的其他屬性值,好讓我在點擊觸發(fā)ng-change的時候一并獲取其值。一句話就是o.company負責頁面中的展示,像這樣
頁面中的一個select下拉框是通過這種形式生成的,每個option里面的內(nèi)容是通過o.company獲取arr1中的company屬性,但是我現(xiàn)在有個需求就是給每個option的自定義屬性或者其他方式保存賦予arr1里面的其他屬性值,好讓我在點擊觸發(fā)ng-change的時候一并獲取其值。一句話就是o.company負責頁面中的展示,像這樣
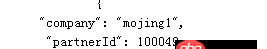
 還有一個partnerId我要存到option上通過ng-change指定的事件去取這個值!主要是目前在這種ng-options的環(huán)境下怎么給每個option的自定義屬性賦值??
還有一個partnerId我要存到option上通過ng-change指定的事件去取這個值!主要是目前在這種ng-options的環(huán)境下怎么給每個option的自定義屬性賦值??
問題解答
回答1:<option ng-repeat='o in arr1' partner- >{{o.company}}</option>
標簽:
JavaScript
相關(guān)文章:
1. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數(shù)量總價都不會改變,但是計算執(zhí)行了2. css右浮動字的順序顛倒了3. php - 請問大批量數(shù)據(jù)處理,如何分割?4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. javascript - 我是做web前端的,公司最近有一個項目關(guān)于數(shù)據(jù)統(tǒng)計的!6. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?7. javascript - 如何使用loadash對[object,object,object]形式的數(shù)組進行比較8. javascript - vue過渡效果 css過渡 類名的先后順序9. html5和Flash對抗是什么情況?10. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備