文章詳情頁
angular.js - angular路由頁面添加JavaScript動畫效果
瀏覽:73日期:2024-03-10 08:30:14
問題描述
使用angular路由,ng-view里面顯示的子頁面添加的圖片輪播等JavaScript代碼寫在哪里呢?
問題解答
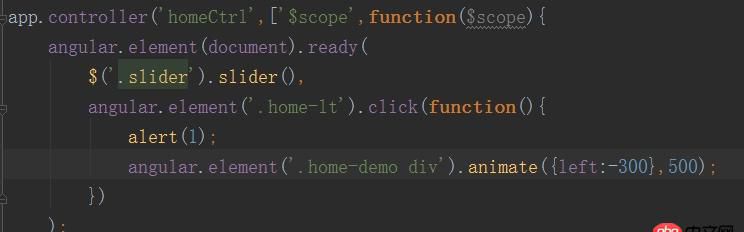
回答1:寫在子頁面的controller里
標簽:
JavaScript
上一條:javascript - Angular利用 broadcast和 on實現(xiàn)頁面跳轉(zhuǎn)并且傳遞數(shù)據(jù) 但是跳轉(zhuǎn)后收不到數(shù)據(jù)下一條:javascript - angular 如何在脫離服務器環(huán)境下,把不同的html加載到,以切換視圖呢?
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 網(wǎng)頁爬蟲 - 用Python3的requests庫模擬登陸B(tài)ilibili總是提示驗證碼錯誤怎么辦?3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. javascript - Web微信聊天輸入框解決方案5. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎6. javascript - 移動端textarea不能上下滑動,該怎么解決?7. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?8. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)9. css - 對于類選擇器使用的問題10. javascript - 關(guān)于audio標簽暫停的問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備