文章詳情頁
前端 - div中嵌套多個div設置滾動條沒效果
瀏覽:59日期:2024-05-19 10:12:06
問題描述
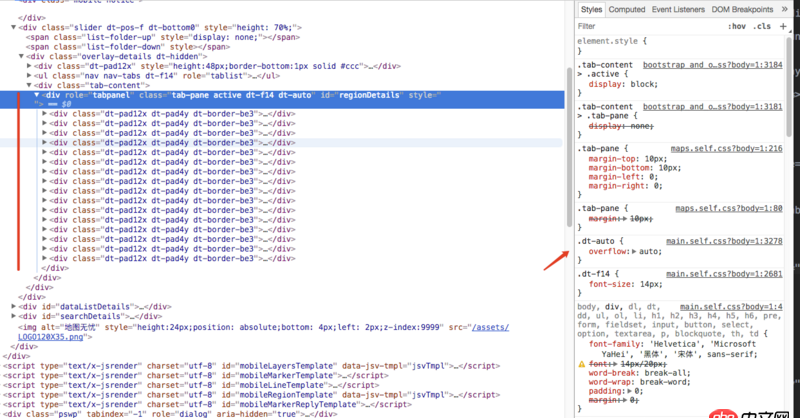
我是這么寫的,但是拖動不了
問題解答
回答1:設置固定height 再設置overflow:auto 就有滾動條了
回答2:容器沒給高度
上一條:前端 - 這段代碼一直生效不了,查半天因為 top: 0px; 分號后一個隱藏的東西,也不是占位符...刪了就可以生效,這是什么情況。。下一條:前端 - flex布局采用space-around這種方法,但是最后一行如何讓他左對齊?
相關文章:
1. javascript - 奇怪的Symbol的問題2. angular.js - angular ng-class里面的引號問題3. docker - 如何修改運行中容器的配置4. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能5. javascript - history.replaceState()無法改變query參數6. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?7. mysql無法添加外鍵8. matplotlib - python函數的問題9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - es6將類數組轉化成數組的問題
排行榜

 網公網安備
網公網安備