文章詳情頁
前端 - flex布局采用space-around這種方法,但是最后一行如何讓他左對齊?
瀏覽:92日期:2024-05-19 11:53:03
問題描述
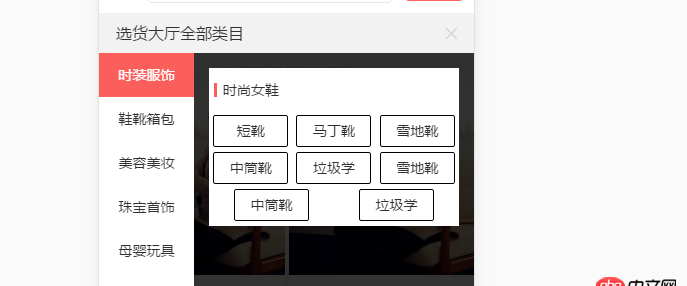
 如圖最好那兩個怎么讓他左對齊?
如圖最好那兩個怎么讓他左對齊?
問題解答
回答1:不用space-around,就使用的flex-start就可以, 注意加上flex-wrap:wrap
回答2:樓主這種情況,我覺得用float布局比較好,如果還是用flex,同意樓上的說法.
回答3:樓上說的對,這種直接百分比計算下就好了,沒必要flex。http://runjs.cn/code/3nq7qacp
回答4:那我計算下。謝謝了
回答5:如果每個item寬度相同的話,那么可以添加幾個空白占位item,保持每行的列數相同即可
回答6:flex 配合百分比使用。
若 justify-content: space-around;,需要添加空白占位元素。
若 justify-content: flex-start;,不需添加額外元素。
item 內部 text-align: center; 實現居中。
排行榜

 網公網安備
網公網安備