圖文示例講解useState與useReducer性能區(qū)別
目錄
- 引言
- 一個(gè)嚴(yán)重的bug
- bug是如何產(chǎn)生的
- v18之后的改變
- 總結(jié)
引言
稍微深入了解過(guò)useState的同學(xué)都知道 —— useState其實(shí)是預(yù)置了reducer的useReducer。具體來(lái)講,他預(yù)置的reducer實(shí)現(xiàn)如下:
function basicStateReducer(state, action) { // $FlowFixMe: Flow doesn"t like mixed types return typeof action === "function" ? action(state) : action;}那按理來(lái)說(shuō),useState與useReducer性能應(yīng)該完全一致才對(duì)。但實(shí)際上,他們的性能并不一樣。本文就來(lái)聊聊他們的細(xì)微差別。
一個(gè)嚴(yán)重的bug
在v18之前,特定場(chǎng)景下,useReducer存在一個(gè)嚴(yán)重的bug。假設(shè)我們要掛載如下App組件:
function App() { const [disabled, setDisabled] = React.useState(false); return ( <> <button onClick={() => setDisabled((prev) => !prev)}>Disable</button> <div>{`Disabled? ${disabled}`}</div> <CounterReducer disabled={disabled} /> </> );}通過(guò)點(diǎn)擊按鈕,可以切換disabled狀態(tài),并將disabled作為props傳遞給CounterReducer組件。
CounterReducer組件的實(shí)現(xiàn)如下:
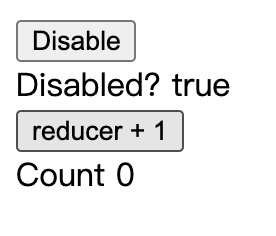
function CounterReducer({ disabled }) { const [count, dispatch] = useReducer((state) => { if (disabled) { return state; } return state + 1; }, 0); return ( <> <button onClick={dispatch}>reducer + 1</button> <div>{`Count ${count}`}</div> </> );}count狀態(tài)初始為0,當(dāng)disabled props為true時(shí),點(diǎn)擊reducer + 1按鈕后count不會(huì)變化。

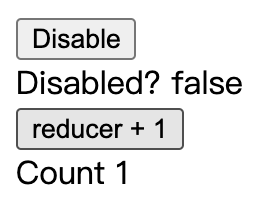
當(dāng)disabled props為false時(shí),點(diǎn)擊reducer + 1按鈕后count會(huì)加1。

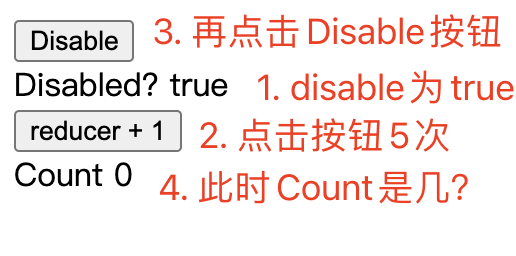
現(xiàn)在問(wèn)題來(lái)了,當(dāng)disabled props為true時(shí)(此時(shí)count為0),我們點(diǎn)擊reducer + 1按鈕5次,然后再點(diǎn)擊Disable按鈕(disabled props會(huì)變?yōu)?code>false),此時(shí)count為多少呢?
按照代碼邏輯,改變disabled對(duì)count不會(huì)造成影響,所以他應(yīng)該保持原始狀態(tài)不變(即為0)。

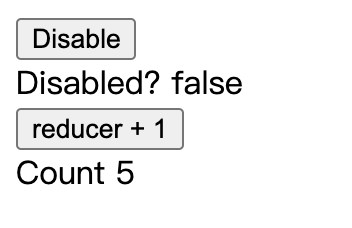
但在v18之前,他會(huì)變成5。

但是,如果我們用useState實(shí)現(xiàn)同樣邏輯的useReducer:
function CounterState({ disabled }) { const [count, dispatch] = useState(0); function dispatchAction() { dispatch((state) => { if (disabled) {return state; } return state + 1; }); } return ( <> <button onClick={dispatchAction}>state + 1</button> <div>{`Count ${count}`}</div> </> );}就能取得符合預(yù)期的效果。
所以說(shuō),useReducer的實(shí)現(xiàn)在特殊場(chǎng)景下是有bug的(v18之前)。
bug是如何產(chǎn)生的
產(chǎn)生這個(gè)bug的原因在于React內(nèi)部的一種被稱(chēng)為eager state的性能優(yōu)化策略。
簡(jiǎn)單的說(shuō),對(duì)于類(lèi)似如下這樣的,即使多次觸發(fā)更新,但狀態(tài)的最終結(jié)果不變的情況(在如下例子中count始終為0):
function App() { const [count, dispatch] = useState(0); return <button onClick={() => dispatch(0)}>點(diǎn)擊</button>;}App組件是沒(méi)有必要render的。這就省去了render的性能開(kāi)銷(xiāo)。
要命中eager state,有個(gè)嚴(yán)格的前提 —— 狀態(tài)更新前后不變。
我們知道,React中有兩種更新?tīng)顟B(tài)的方式:
- 傳遞新的狀態(tài)
// 定義狀態(tài)const [count, dispatch] = useState(0);// 更新?tīng)顟B(tài)dispatch(100)
- 傳遞更新?tīng)顟B(tài)的函數(shù)
// 定義狀態(tài)const [count, dispatch] = useState(0);// 更新?tīng)顟B(tài)dispatch(oldState => oldState + 100)
那么,對(duì)于方式1,要保證狀態(tài)不變很簡(jiǎn)單,只需要全等比較變化前后的狀態(tài),如果他們一致就能進(jìn)入eager state策略。
對(duì)于方式2,就略微復(fù)雜點(diǎn),需要同時(shí)滿(mǎn)足2個(gè)條件:
- 狀態(tài)更新函數(shù)本身不變
- 通過(guò)狀態(tài)更新函數(shù)計(jì)算出的新?tīng)顟B(tài)也不變
比如,下述代碼就同時(shí)滿(mǎn)足2個(gè)條件,但如果將change放到App內(nèi)就不滿(mǎn)足條件1(App組件每次render時(shí)都會(huì)創(chuàng)建新的change函數(shù)):
// 狀態(tài)更新函數(shù)本身不變function change(oldState) { // 新?tīng)顟B(tài)也不變 return oldState;}function App() { const [count, dispatch] = useState(0); // 狀態(tài)更新函數(shù)每次render都會(huì)變化 // function change(oldState) { // 新?tīng)顟B(tài)不變 // return oldState; // } return <button onClick={() => dispatch(change)}>點(diǎn)擊</button>;}類(lèi)似的情況,在useState的實(shí)現(xiàn)中,雖然他是預(yù)置了reducer的useReducer,但他預(yù)置的reducer的引用是不變的,所以用他實(shí)現(xiàn)的文章開(kāi)篇的例子可以命中優(yōu)化策略。
useReducer在特定場(chǎng)景下的bug就與此相關(guān)。并不是說(shuō)bug產(chǎn)生的原因是useReducer一定沒(méi)命中優(yōu)化策略,而是說(shuō)相比于useState,他命中優(yōu)化策略很不穩(wěn)定。
v18之后的改變
既然bug來(lái)源于不穩(wěn)定的性能優(yōu)化策略,在沒(méi)有完美的解決方案之前,React是如何在v18中修復(fù)這個(gè)bug的呢?
答案是 —— 移除useReducer的eager state策略。也就是說(shuō),在任何情況下,useReducer都不再有useState存在的這個(gè)性能優(yōu)化策略了。
這就導(dǎo)致在特定場(chǎng)景下,useReducer的性能弱于useState。
比如在v18在線(xiàn)示例中,同樣的邏輯用useState實(shí)現(xiàn),不會(huì)有冗余的render,而useReducer會(huì)有。
總結(jié)
在考慮性能優(yōu)化時(shí),如果useState與useReducer都能滿(mǎn)足需要,或許useState是更好的選擇。
以上就是useState與useReducer性能區(qū)別圖文示例詳解的詳細(xì)內(nèi)容,更多關(guān)于useState useReducer性能區(qū)別的資料請(qǐng)關(guān)注其它相關(guān)文章!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備