Android 中 WebView 的基本用法詳解
加載 URL (網絡或者本地 assets 文件夾下的 html 文件)加載 html 代碼Native 和 JavaScript 相互調用
加載網絡 URL
webview.loadUrl(https://www.baidu.com/);
加載 assets 下的 html 文件
webview.loadUrl(file:///android_asset/test.html);
加載 html 代碼
// 兩個代碼差不多// 偶爾出現亂碼webview.loadData();// 比上面的好一些, 可以友好解決編碼問題webview.loadDataWithBaseURL();
網頁的前進后退
// 網頁是否可以后退webview.canGoBack();// 網頁進行后退webview.goBack();// 網頁是否可以前進webview.canGoForward();// 網頁進行前進webview.goForward();// 網頁是否可以前進/后退 steps 步webview.canGoBackOrForward(int steps);// 網頁進行前進/后退 steps 步webview.goBackOrForward(int steps);
執行 JS 代碼.
webview.loadUrl('javascript:alert(’Hello world!’)');webview.evaluateJavascript('javascript:alert(’Hello world!’)', null);
2. 加載網頁
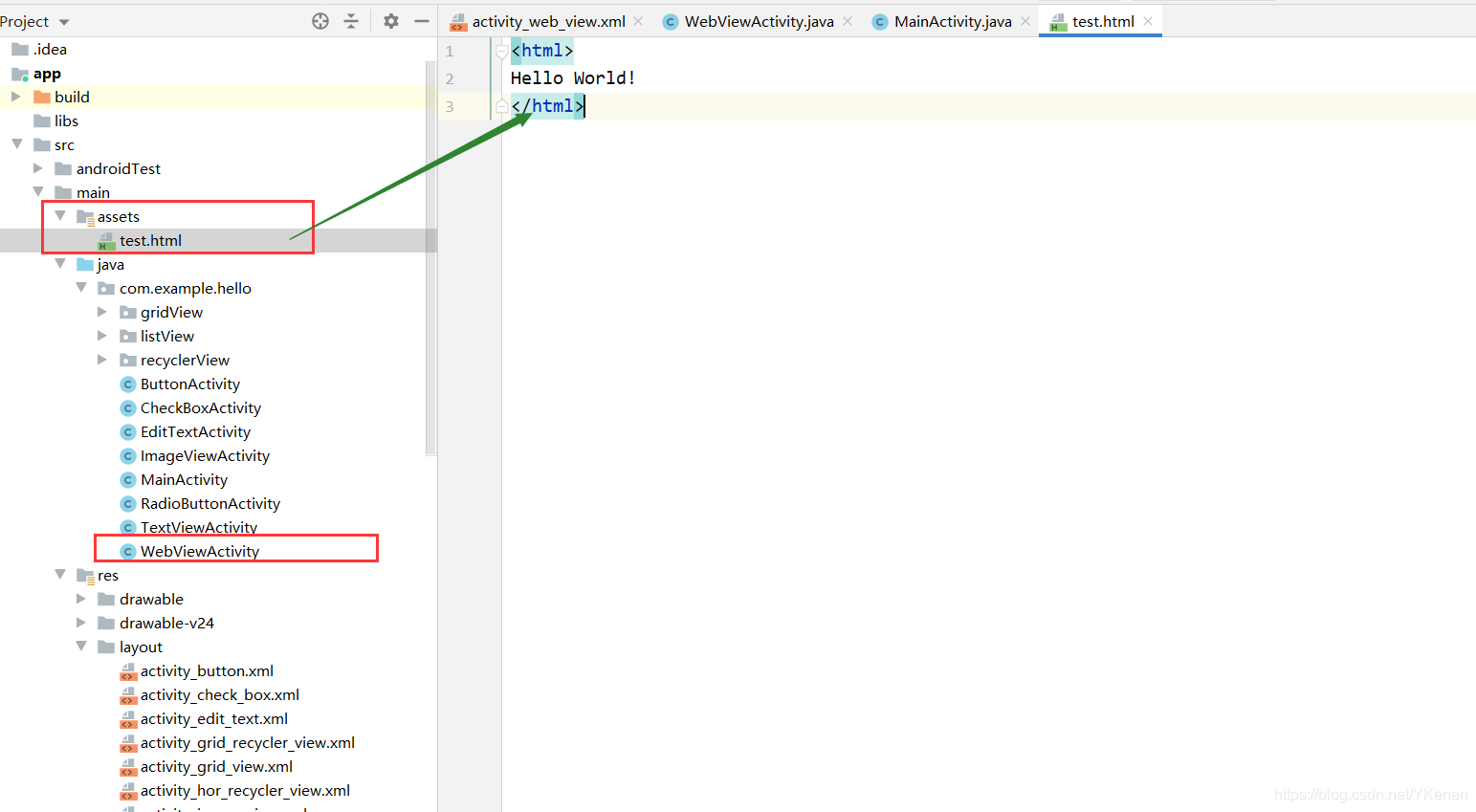
建立一個最簡單的 html 文件

WebViewActivity
package com.example.hello;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.webkit.WebView;public class WebViewActivity extends AppCompatActivity { // 聲明 private WebView wb; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_web_view); // 獲取 wb = findViewById(R.id.wb); // 加載本地 html 文件 wb.loadUrl('file:///android_asset/test.html'); }}
activity_web_view
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.WebViewActivity'> <WebView android: android:layout_width='match_parent' android:layout_height='match_parent' /></RelativeLayout>

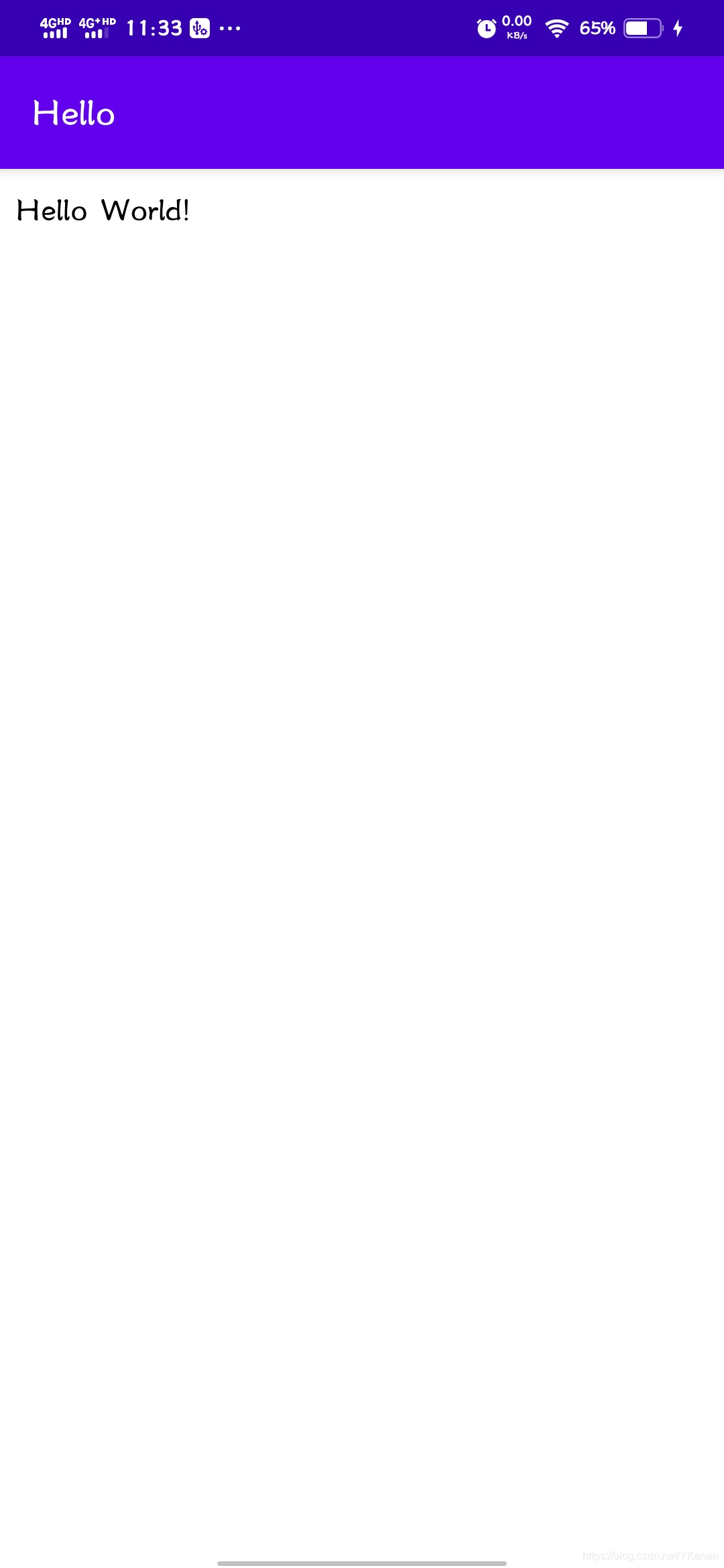
加載網頁上的頁面
package com.example.hello;import androidx.appcompat.app.AppCompatActivity;import android.annotation.SuppressLint;import android.graphics.Bitmap;import android.os.Bundle;import android.util.Log;import android.view.KeyEvent;import android.webkit.WebChromeClient;import android.webkit.WebResourceRequest;import android.webkit.WebView;import android.webkit.WebViewClient;public class WebViewActivity extends AppCompatActivity { // 聲明 private WebView wb; @SuppressLint('SetJavaScriptEnabled') @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_web_view); // 獲取 wb = findViewById(R.id.wb); // 加載本地 html 文件// wb.loadUrl('file:///android_asset/test.html'); // 加載網頁 html 文件 // 支持 JS 和 DOM wb.getSettings().setJavaScriptEnabled(true); wb.getSettings().setDomStorageEnabled(true); // 防止所有后打開默認瀏覽器 wb.setWebViewClient(new MyWebViewClient()); wb.setWebChromeClient(new MyWebChromeClient()); wb.loadUrl('https://www.baidu.com/'); } /** * 防止返回到之前的 Activity * * @param keyCode 按鍵 * @param event 事件 * @return true */ @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && wb.canGoBack()) { wb.goBack(); return true; } return super.onKeyDown(keyCode, event); } static class MyWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) { view.loadUrl(request.getUrl().toString()); return super.shouldOverrideUrlLoading(view, request); } @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); Log.d('WebViewClient', 'Page started...'); } @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); Log.d('WebViewClient', 'Page Finished...'); } } /** * 添加所有記錄和 Title */ class MyWebChromeClient extends WebChromeClient { @Override public void onProgressChanged(WebView view, int newProgress) { super.onProgressChanged(view, newProgress); } @Override public void onReceivedTitle(WebView view, String title) { super.onReceivedTitle(view, title); setTitle(title); } }}

到此這篇關于Android 中 WebView 的基本用法的文章就介紹到這了,更多相關Android 中 WebView 用法內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備