Vue使用echarts可視化組件的方法
echarts組件官網地址:https://echarts.apache.org/examples/zh/index.html
1.找到腳手架項目所在地址,執行cnpm install echarts,安裝echarts組件(腳手架的地址就是你vue項目的地址)

(E:demovuepro)這是我的項目地址,vuepro為項目名
2.按需導入,以加快打開速度
//引入echarts組件 import echarts from 'echarts' // 引入基本模板 let echart = require(’echarts/lib/echarts’) // 引入柱狀圖組件 require(’echarts/lib/chart/bar’) // 引入提示框和title組件 require(’echarts/lib/component/tooltip’) require(’echarts/lib/component/title’)
3.準備div標簽 容納報表圖形
div的 id用于綁定echarts插件
<div style='width: 50%; height: 400px;'> </div>
4.script標簽的內容
//引入echarts組件 import echarts from 'echarts' // 引入基本模板 let echart = require(’echarts/lib/echarts’) // 引入柱狀圖組件 require(’echarts/lib/chart/bar’) // 引入提示框和title組件 require(’echarts/lib/component/tooltip’) require(’echarts/lib/component/title’) export default{name: ’App’,data(){ return{ chartColumn:null }},methods:{ initData(){ let dt=document.querySelector('#boss') this.chartColumn=echart.init(dt) this.chartColumn.setOption( //Examples中的模板 ) }},mounted(){ this.initData()} }
為了方便大家的使用,我在這里放一個在Vue中引入echarts可視化組件的完整模板,大家直接復制使用即可
<template> <div style='width: 500px;height: 500px;'> </div></template><script> //引入echarts組件 import echarts from 'echarts' // 引入基本模板 let echart = require(’echarts/lib/echarts’) // 引入柱狀圖組件 require(’echarts/lib/chart/bar’) // 引入提示框和title組件 require(’echarts/lib/component/tooltip’) require(’echarts/lib/component/title’) export default{name: ’App’,data(){ return{ chartColumn:null }},methods:{ initData(){ let dt=document.querySelector('#boss')this.chartColumn=echart.init(dt) this.chartColumn.setOption( //Examples中模板 ) }},mounted(){ this.initData()} }</script><style></style>
案例:
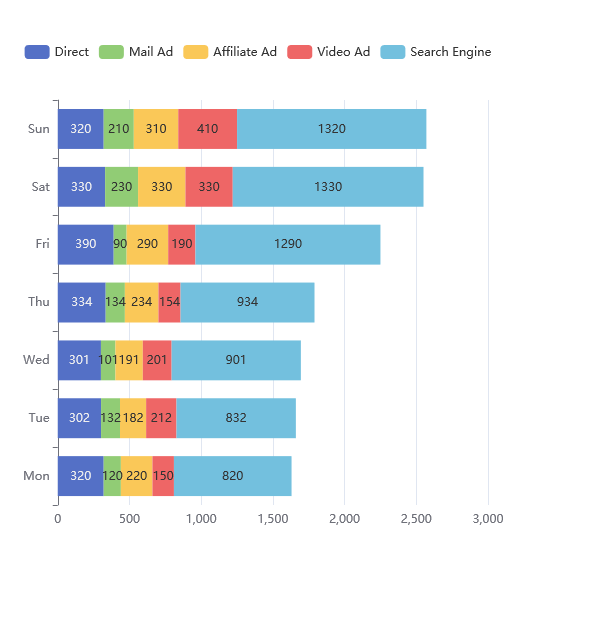
<template> <div style='width: 500px;height: 500px;'> </div></template><script> import echarts from 'echarts' // 引入基本模板 let echart = require(’echarts/lib/echarts’) // 引入柱狀圖組件 require(’echarts/lib/chart/bar’) // 引入提示框和title組件 require(’echarts/lib/component/tooltip’) require(’echarts/lib/component/title’) export default{name: ’App’,data(){ return{ chartColumn:null }},methods:{ initData(){ let dt=document.querySelector('#boss') this.chartColumn=echart.init(dt) this.chartColumn.setOption( //以下為echarts可視化組件 { tooltip: { trigger: ’axis’, axisPointer: { // Use axis to trigger tooltip type: ’shadow’// ’shadow’ as default; can also be ’line’ or ’shadow’ } }, legend: { data: [’Direct’, ’Mail Ad’, ’Affiliate Ad’, ’Video Ad’, ’Search Engine’] }, grid: { left: ’3%’, right: ’4%’, bottom: ’3%’, containLabel: true }, xAxis: { type: ’value’ }, yAxis: { type: ’category’, data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’] }, series: [ { name: ’Direct’, type: ’bar’, stack: ’total’, label: { show: true }, emphasis: { focus: ’series’ }, data: [320, 302, 301, 334, 390, 330, 320] }, { name: ’Mail Ad’, type: ’bar’, stack: ’total’, label: { show: true }, emphasis: { focus: ’series’ }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: ’Affiliate Ad’, type: ’bar’, stack: ’total’, label: { show: true }, emphasis: { focus: ’series’ }, data: [220, 182, 191, 234, 290, 330, 310] }, { name: ’Video Ad’, type: ’bar’, stack: ’total’, label: { show: true }, emphasis: { focus: ’series’ }, data: [150, 212, 201, 154, 190, 330, 410] }, { name: ’Search Engine’, type: ’bar’, stack: ’total’, label: { show: true }, emphasis: { focus: ’series’ }, data: [820, 832, 901, 934, 1290, 1330, 1320] } ] } //組件到此結束 ) }},mounted(){ this.initData()} }</script><style></style>
顯示效果:

到此這篇關于Vue使用echarts可視化組件的方法的文章就介紹到這了,更多相關Vue echarts可視化組件內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備