Vue用mixin合并重復代碼的實現
在我們做項目的時候,往往有很多代碼邏輯是通用的,比如說,業務邏輯類型的判斷,時間戳的轉換,url中字符串的截取等等,這些函數如果在每個需要的頁面中都加入的話,不僅加重了當前頁面的邏輯復雜程度,還會占用大量原本可以省略的內存。因此,將這些代碼整理出來統一管理是很有必要的,在vue項目中,我們都知道模塊化和組件化,但vue的框架中還有一個很好用的知識點,就是mixin。
mixin不僅可以存放data、watch、methods、computed等,還可以存放Vue的生命周期,是不是很神奇呢?
通過點擊按鈕“點擊我”,實現“難受”和“極好的”相互切換,首先上效果圖:
初始頁面:

子組件1和子組件2都可以通過“點擊我”,實現狀態改變,通過觸發子組件1的按鈕1次,觸發子組件2的按鈕2次,效果如下:

項目的核心結構如下:

其中,新增了mixin文件夾,新增了Child1.vue和Child2.vue,更改HelloWorld.vue為Father.vue,因為本人有代碼潔癖,覺得vueRouter默認的hash模式,會使得前端路由有些難看,所以改成了history模式,項目更改的文件代碼如下:
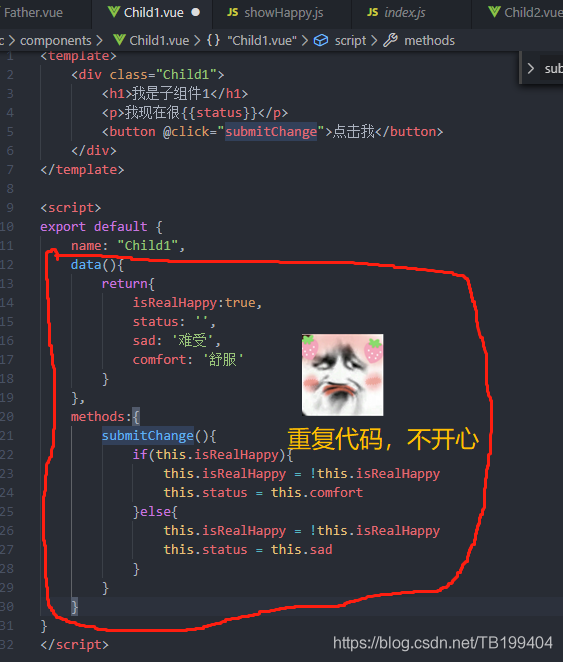
Child1.vue
<template> <div class='Child1'> <h1>我是子組件1</h1> <p>我現在很{{status}}</p> <button @click='submitChange'>點擊我</button> </div></template> <script>import { Happy } from ’../mixin/showHappy’export default { name: 'Child1', mixins: [Happy]}</script>
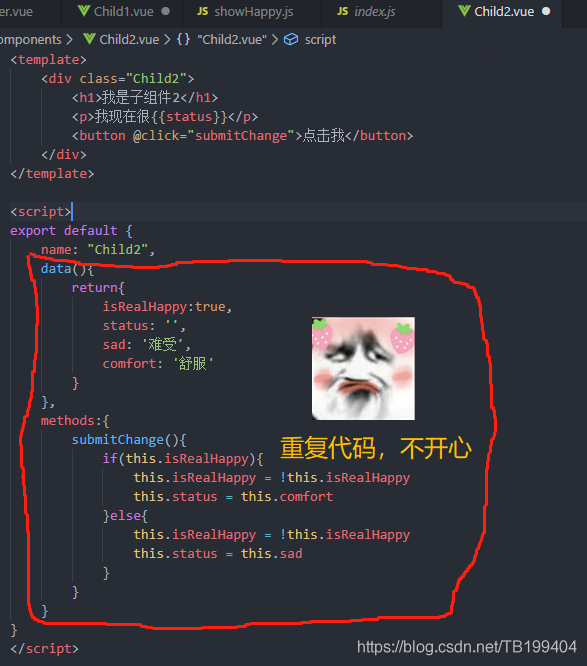
Child2.vue
<template> <div class='Child2'> <h1>我是子組件2</h1> <p>我現在很{{status}}</p> <button @click='submitChange'>點擊我</button> </div></template> <script>import { Happy } from ’../mixin/showHappy’export default { name: 'Child2', mixins: [Happy]}</script>
Father.vue
<template> <div class='Father'> <h1>我是父組件</h1> <child1-component /> <child2-component /> </div></template> <script>import Child1Component from ’./Child1’import Child2Component from ’./Child2’export default { name: ’Father’, data () { return { msg: ’Welcome to Your Vue.js App’ } }, components:{ Child1Component, Child2Component }}</script>
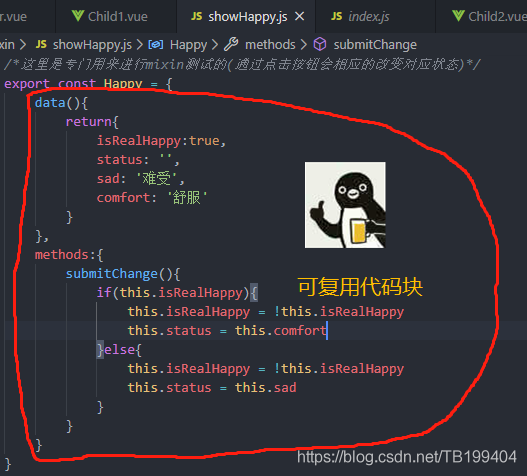
mixin/showHappy.js
/*這里是專門用來進行mixin測試的(通過點擊按鈕會相應的改變對應狀態)*/export const Happy = { data(){ return{ isRealHappy:true, status: ’’, sad: ’難受’, comfort: ’舒服’ } }, methods:{ submitChange(){ if(this.isRealHappy){this.isRealHappy = !this.isRealHappythis.status = this.comfort }else{this.isRealHappy = !this.isRealHappythis.status = this.sad } } }}
router/index.js
import Vue from ’vue’import Router from ’vue-router’import Father from ’@/components/Father’ Vue.use(Router) const routes = [ { path: ’/’, name: ’Father’, component: Father }]const routers = new Router({ mode: ’history’, routes})export default routers
那么,代碼貼了這么多,mixin究竟有啥用呢?那就是代碼復用

如果我們不用mixin這種方式,直接把這段代碼貼到Child1.vue和Child2.vue中,也是可以實現與頁面展示一樣的效果:


很顯然,mixin的書寫方式更優雅,雖然項目中沒有這么簡單的代碼,但這是一種思想! 讓我們更精致一些,讓項目讓代碼盡可能高類聚低耦合,如此一來,我們必然會成為更優秀的程序員!
順便提及一下使用小細節,如果在組件中出現了與mixin中相同的屬性或方法,會優先展示組件中的屬性和方法哦!各位小伙伴,一起加油吧!
到此這篇關于Vue用mixin合并重復代碼的實現的文章就介紹到這了,更多相關Vue mixin合并重復代碼內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備