詳解vue 中 scoped 樣式作用域的規(guī)則
哈嘍!大家好!我是木瓜太香,今天我們來(lái)聊一個(gè) vue 的樣式作用域的問題,通常我們開發(fā)項(xiàng)目的時(shí)候是要在 style 上加上 scoped 來(lái)起到規(guī)定組件作用域的效果的,所以了解他們的規(guī)則也是很有必要的,可以讓你更清晰的了解你的項(xiàng)目樣式是怎么運(yùn)作的。
先來(lái)說(shuō)說(shuō)實(shí)現(xiàn)方式
vue中的樣式作用域是通過屬性選擇器來(lái)實(shí)現(xiàn)的,例如同樣一個(gè)類名,我們是通過 .類名[屬性名] 來(lái)做區(qū)分的,我們這里主要是要搞清楚這里的屬性名是怎么分配的。
樣式作用域規(guī)則
接下來(lái)我們分情況來(lái)說(shuō)一下樣式作用域:
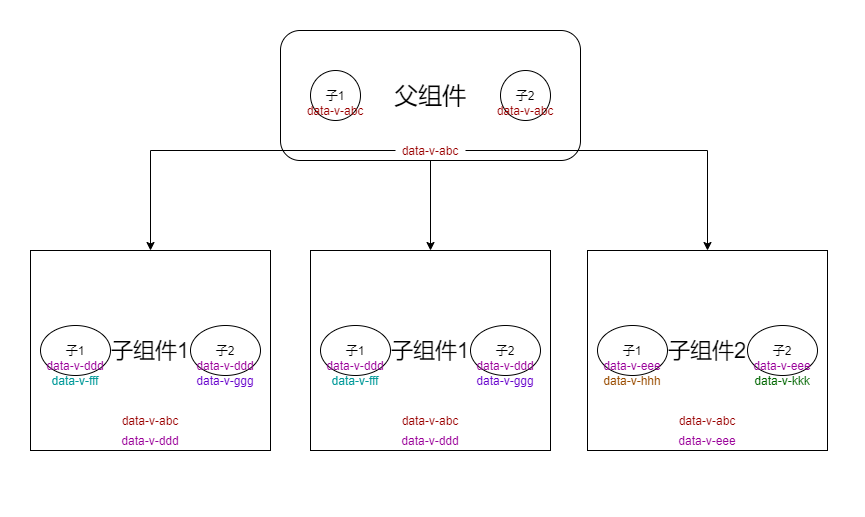
對(duì)于有樣式作用域的組件,該組件的所有后代元素都會(huì)具備一個(gè)相同的作用域?qū)傩裕摻M件的內(nèi)部的根元素除了具備當(dāng)前組件作用域?qū)傩砸矔?huì)具備其父級(jí)組件的作用域,當(dāng)然如果父級(jí)沒有作用域則不具備對(duì)于沒有樣式作用域的組件,如果父組件是有作用域的,那么該組件只有根元素會(huì)繼承父組價(jià)的作用域,其后代的元素不會(huì)有作用域?qū)τ谔幵谕粚哟蔚慕M件,其作用域是相同的,從下一代開始才會(huì)有所區(qū)別特別要注意的是對(duì)于組件的復(fù)用,在當(dāng)前項(xiàng)目,不管是什么層級(jí),復(fù)用的組件作用域都相同
樣式作用域圖示

實(shí)際應(yīng)用效果
有了基本的樣式作用域知識(shí)儲(chǔ)備之后,接下來(lái)我們來(lái)看一下 vue 最終會(huì)怎么將這些樣式作用域應(yīng)用到選擇器的。
對(duì)于單個(gè)的選擇器 .box[data-v-abc] 對(duì)于復(fù)合選擇器:.box a[data-v-abc] .box[data-v-abc],.wrap[data-v-abc] .box > div[data-v-abc]
根據(jù)上面的知識(shí)儲(chǔ)備,我們就知道,如果組件都只被引用一次,通常是不存在樣式干擾的,但是如果一個(gè)組件在一個(gè)頁(yè)面中復(fù)用多次,依然是有樣式干擾的可能。
PS:下面看下vue中scoped的原理
vue中scoped的作用:
實(shí)現(xiàn)組件的私有化, 當(dāng)前style屬性只屬于當(dāng)前模塊.
但是當(dāng)我們使用公共組件的時(shí)候會(huì)造成很多困難.
scoped的實(shí)現(xiàn)原理:
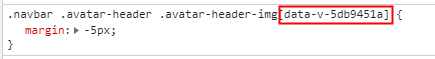
在DOM結(jié)構(gòu)中可以發(fā)現(xiàn),vue通過在DOM結(jié)構(gòu)以及css樣式上加了唯一標(biāo)記,達(dá)到樣式私有化,不污染全局的作用,


可以看出,加上scoped后的組件里的會(huì)多 data-v-5db9451a 屬性, css樣式中可以看出;
1. 給DOM節(jié)點(diǎn)加一個(gè)不重復(fù)屬性 data-v-5db9451a 標(biāo)志唯一性.
2. 使每個(gè)樣式選擇器后添加類似于'不重復(fù)屬性'的字段, 類似于作用域的作用,不影響全局.
3. 如果組件內(nèi)部還有組件,只會(huì)給最外層的組件里的標(biāo)簽加上唯一屬性字段,不影響組件內(nèi)部引用的組件.
謹(jǐn)慎使用:
1. 父組件無(wú)scoped屬性,子組件帶有scoped,父組件是無(wú)法操作子組件的.
2.父組件有scoped屬性,子組件無(wú)scoped.父組件也無(wú)法設(shè)置子組件樣式.因?yàn)楦附M件的所有標(biāo)簽都會(huì)帶有data-v-5db9451a唯一標(biāo)志,但子組件不會(huì)帶有這個(gè)唯一標(biāo)志屬性.
3.父子組建都有,同理也無(wú)法設(shè)置樣式,更改起來(lái)增加代碼量.
總結(jié)
到此這篇關(guān)于vue 中 scoped 樣式作用域的規(guī)則的文章就介紹到這了,更多相關(guān)vue scoped 樣式作用域內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決2. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊3. 為什么你的android代碼寫得這么亂4. Java剖析工具YourKit 發(fā)布5.0版本5. 跟我學(xué)XSL(一)第1/5頁(yè)6. 使用JSP技術(shù)實(shí)現(xiàn)一個(gè)簡(jiǎn)單的在線測(cè)試系統(tǒng)的實(shí)例詳解7. Python中內(nèi)建模塊collections如何使用8. 動(dòng)態(tài)設(shè)置django的model field的默認(rèn)值操作步驟9. 開發(fā)效率翻倍的Web API使用技巧10. Docker創(chuàng)建本地鏡像實(shí)現(xiàn)方法解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備