vue路由結構可設一層方便動態添加路由操作
動態添加路由基本功能
let routes=[{ path: ’/login’, name: ’login’, component: () => import(’../components/Login.vue’) }]
this.$router.addRoutes(routes)
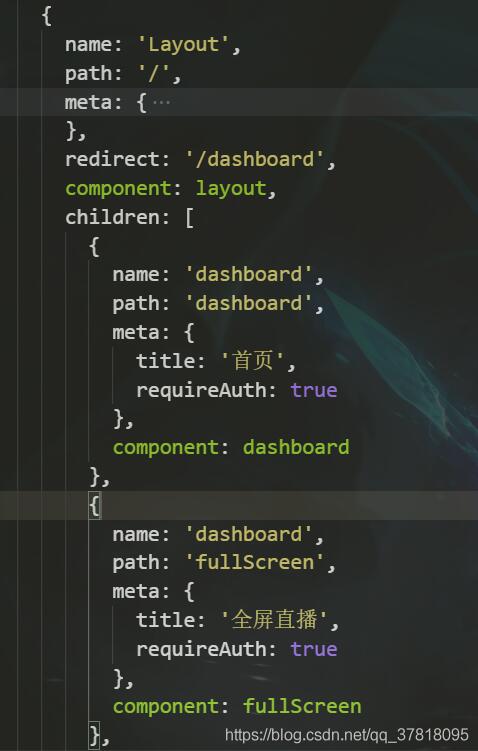
涉及多層路由嵌套 如圖

單純使用addRoutes 層級結構不同
修改路由結構
例:
{ name:’account’, path: ’/account/account’, meta: { title: ’個人中心’, requireAuth: true }, component: account, children:[ { name: ’account’, path: ’/account/account’, meta: {title: ’賬號設置’,requireAuth: true }, component: setAccount, }, { name: ’childMgt’, path: ’/account/childMgt’, meta: {title: ’子賬號管理’,requireAuth: true }, component: childMgt, }, ]},
修改單一結構
{ name:’account’, path: ’/account/account’, meta: { title: ’個人中心’, requireAuth: true }, component: account, children:[ { name: ’account’, path: ’/account/account’, meta: {title: ’賬號設置’,requireAuth: true }, component: setAccount, }, ]},{ name:’account’, path: ’/account/childMgt’, meta: { title: ’個人中心’, requireAuth: true }, component: account, children:[ { name: ’userMgt’, path: ’/account/childMgt’, meta: {title: ’子賬號管理’,requireAuth: true }, component: childMgt, }, ]},
每一層單獨包含一個子集合方便權限管理動態添加
main.js
router.beforeEach((to, from, next) => { if (from.name == null) { //頁面刷新 let pathName = sessionStorage.getItem('pathName') //暫存上一個路由 if (pathName == to.path||pathName==to.redirectedFrom) { } else { sessionStorage.setItem('pathName', to.redirectedFrom) } } else { sessionStorage.setItem('pathName', to.path) } next()})
app.vue
let routes=[處理后路由信息]this.$router.addRoutes(routes)this.$nextTick(i=>{ this.$router.replace(sessionStorage.getItem('pathName'))//跳轉指定地址 否則404})
補充知識:vue路由進入下一層返回上一層重復跳轉之前進入頁面
說明
vue路由返回上一層,使用 this.$router.back(-1)
進入其他頁面用 this.$outer.push(’home’)
這樣當我進入頁面會發生如下場景
進入頁面時:A-B-C
返回頁面時:C-B-A
總的路徑行程:A-B-C-B-A
總的來是:頁面返回時重復返回上一層
解決
官方文檔

this.$outer.push(’home’) // 會重復添加路由信息進入路由記錄
this.$outer.replace(’home’) // 會替換之前的路由記錄
this.$outer.replace(’home’) // 跳轉頁面推薦用這個
以上這篇vue路由結構可設一層方便動態添加路由操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備