Vue使用axios引起的后臺session不同操作
新項目前端用的Vue全家桶,使用axios代替ajax請求后臺接口,在調整注冊接口的時候,發現在session里取不到驗證碼,排查后才知道獲取驗證碼和注冊兩個請求的session不同,sessionId不一樣。
現在調整一下Vue的配置,修改main.js文件,添加如下兩行代碼
import axios from ’axios’
axios.defaults.withCredentials=true;
修改后
import Vue from ’vue’import App from ’./App’import router from ’./router’import ElementUI from ’element-ui’import ’element-ui/lib/theme-chalk/index.css’;import axios from ’axios’// 默認false 會導致后臺接收到的同一用戶的不同請求sessionid都不同,需要改為trueaxios.defaults.withCredentials=true; Vue.config.productionTip = falseVue.use(ElementUI) /* eslint-disable no-new */new Vue({ el: ’#app’, router, components: { App }, template: ’<App/>’})
同時后臺也需要配合修改,后臺用的是Spring Boot,下面是修改后的結果
@Configurationpublic class CorsConfig { private CorsConfiguration buildConfig() { CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.setAllowCredentials(true); // 設置setAllowCredentials = true后就不能設置為*了,要設置具體的 corsConfiguration.addAllowedOrigin('http://192.168.0.35:8080'); corsConfiguration.addAllowedOrigin('http://localhost:8080'); // 允許任何頭 corsConfiguration.addAllowedHeader('*'); // 允許任何方法(post、get等) corsConfiguration.addAllowedMethod('*'); return corsConfiguration; } @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); // 對接口配置跨域設置 source.registerCorsConfiguration('/**', buildConfig()); return new CorsFilter(source); }}
這是一個允許跨越請求的類
設置
corsConfiguration.setAllowCredentials(true);
設置了上行代碼后,addAllowedOrigin設置成*就不允許了
corsConfiguration.addAllowedOrigin('*')
需要設置成指定的地址
corsConfiguration.addAllowedOrigin('http://192.168.0.35:8080');
corsConfiguration.addAllowedOrigin('http://localhost:8080');
這樣就ok了!
補充知識:vue axios sessionID 每次請求都不同的原因,及修改方式
今天應項目需要,需要在請求當中加入sessionID的驗證,但是發現每一次發送給后臺的請求當中,sessionID都是不一樣的,那么原因是什么呢?
查閱度娘之后,發現自己封裝的axios配置文件當中,缺少了一行:
import axios from ’axios’
axios.defaults.withCredentials = true
這是axios的文檔: https://www.kancloud.cn/yunye/axios/234845
// `withCredentials` 表示跨域請求時是否需要使用憑證
withCredentials: false, // 默認的
在我封裝的axios請求當中,是沒有 withCredentials的配置的, 如果沒有配置為true,默認為false則向后臺發送的請求當中不攜帶cookie信息,如此每一次sessionID自然會不同。
而再加入這一行配置之后,再次測試,發現出現新的的問題:
Response to preflight request doesn’t pass access control check: The value of the ’Access-Control-Allow-Origin’ header in the response must not be the wildcard ’*’ when the request’s credentials mode is ’include’. Origin ’http://localhost:8080’ is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
這個時候,就需要后臺的同事幫忙了,在后臺的跨域請求頭配置當中,進行如下兩行的配置:
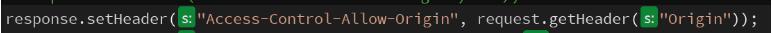
response.setHeader('Access-Control-Allow-Origin', '*');// 不能是通配符*
而是:

作用是將訪問接口才ip注冊進去。
第二個配置是:
Access-Control-Allow-Credentials: true
若是不設置成這個,也會出錯。
而這樣前后都設置完畢之后,再次請求,你會發現,還是出錯了,那是因為,你需要在修改一個地址
host: ’localhost’, // 這里要修改為你本機的ip地址,那少年,你就成功了 port: 8080, // 端口 autoOpenBrowser: false,
以上這篇Vue使用axios引起的后臺session不同操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備