VUE中V-IF條件判斷改變元素的樣式操作
方法一
v-if判斷后用標簽改變樣式(特定顯示列字體加粗)
<v-list dense> <template v-for='(col,i) in cols'> <v-list-item :key='i' v-if='col.text==’商品碼’||col.text==’通用名稱’'> <v-list-item-content><b>{{col.text}}</b></v-list-item-content> <v-list-item-content class='align-end mystyle'><b>{{item[col[’value’]]}}</b> </v-list-item-content> </v-list-item> <v-list-item :key='i' v-else> <v-list-item-content>{{col.text}}</v-list-item-content> <v-list-item-content >{{item[col[’value’]]}} </v-list-item-content> </v-list-item> </template></v-list>
方法二
通過類選擇器改變樣式
<v-list dense> <template v-for='(col,i) in cols'> <v-list-item :key='i' v-if='col.text==’商品碼’||col.text==’通用名稱’'> <v-list-item-content class='myfont'>{{col.text}}</v-list-item-content> <v-list-item-content class='align-end mystyle myfont'>{{item[col[’value’]]}} </v-list-item-content> </v-list-item> <v-list-item :key='i' v-else> <v-list-item-content>{{col.text}}</v-list-item-content> <v-list-item-content >{{item[col[’value’]]}} </v-list-item-content> </v-list-item> </template></v-list><style> .myfont{ font-weight:bold; }</style> }
效果

補充知識:vue引入iconfont阿里字體圖標庫以及報錯解決
下載阿里的字體圖標庫文件,放在srcassetsfont文件夾下面。
安裝style-loader,css-loader和file-loader (或url-loader) ,記得--save-dev
webpack的配置文件中添加:
{test: /.css$/,use:[’style-loader’,’css-loader’]},{test:/.(ttf|eot|woff|woff2|svg)$/,use:[’file-loader’]}
入口文件main.js引入
import ’./assets/font/iconfont.css’;
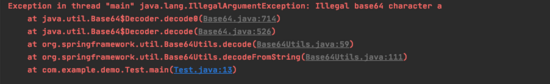
如果已經安裝了插件,webpack配置文件里面也添加,還是報以下錯誤:
Unexpected character ’@’ (2:0)You may need an appropriate loader to handle this file type.@font-face {font-family: 'iconfont';src: url(’iconfont.eot?t=1529419541319’); /* IE9*/src: url(’iconfont.eot?t=1529419541319#iefix’) format(’embedded-opentype’), /* IE6-IE8 */
建議檢查仔細webpack配置文件是否有錯誤,比如逗號,括號等是否漏寫。
然后重新運行項目npm run dev。
如果還是報錯,試試將iconfont.css文件中的路徑修改下,然后重新運行項目。
@font-face {font-family: 'iconfont';src: url(’./iconfont.eot?t=1529419541319’); /* IE9*/src: url(’./iconfont.eot?t=1529419541319#iefix’)
以上這篇VUE中V-IF條件判斷改變元素的樣式操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備