使用Vue-scroller頁面input框不能觸發滑動的問題及解決方法
因為項目中有個填寫信息的頁面,有很多input框,引入vue-scroller后發現在input區域滑動失效;看了一下引入的vue-scroller組件里的源碼,發現在組件源碼里的Scroller.vue中在touchStart、touchMove和mouseDownd方法的時候被return了
touchStart(e) { // Don’t react if initial down happens on a form element //注釋掉這段代碼就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注釋掉這段代碼就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart(e.touches, e.timeStamp); }, touchMove(e) { //touchMove也要重新加個判斷,否則input框不能左右滑動 if (!e.target.tagName.match(/input/i)) { e.preventDefault(); } this.scroller.doTouchMove(e.touches, e.timeStamp); }, mouseDown(e) { // Don’t react if initial down happens on a form element //注釋掉這段代碼就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注釋掉這段代碼就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart( [ { pageX: e.pageX, pageY: e.pageY } ], e.timeStamp ); this.mousedown = true; },
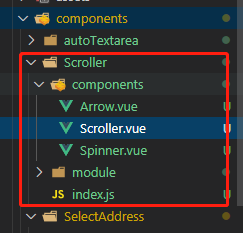
具體我也不知道阻止滑動input框區域是為了防止什么Bug,有知道的可以在評論區說一下;最后因為vue-scroller是npm引入的方式,怕會被更新掉,所以直接把組件代碼copy出來放在項目的components目錄下引用了

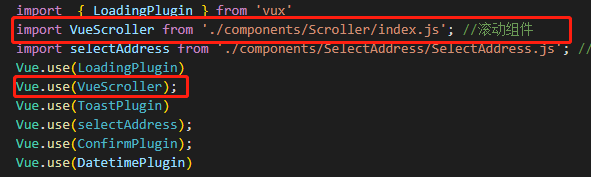
main.js引入方式和插件類似,使用方式和官方一樣

到此這篇關于使用Vue-scroller頁面input框不能觸發滑動的問題及解決方法的文章就介紹到這了,更多相關Vue-scroller頁面input框不能觸發滑動內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備