解決vue addRoutes不生效問題
動態(tài)添加導(dǎo)航欄時,addRoutes不生效解覺
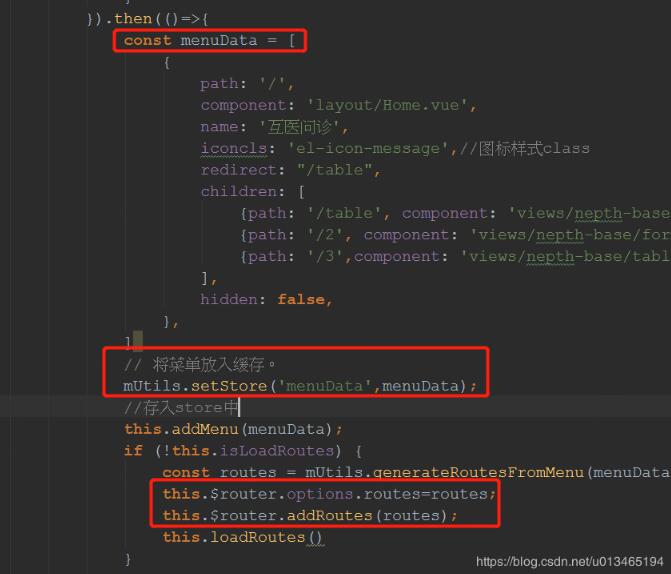
1、在addroutes前,使用router.options.routes=XXXXX的方法手動添加
2、使用作者的方法,在store里維護一個routes對象,然后使用這個對象遍歷生成側(cè)面導(dǎo)航欄

補充知識:vue-router 動態(tài)添加路由 router.addRoutes(routes)遇到的二次登陸路由沖突問題解決
起因
在當前項目中使用的iview-admin,路由要根據(jù)權(quán)限動態(tài)生成,是在登錄后獲取當前用戶權(quán)限內(nèi)的路由使用 vue-router 的 addRoutes() 方法動態(tài)添加到路由表中
遇到的問題
項目目錄
...routerindex.js // 路由主配置,路由守衛(wèi)等routers.js // 存放頁面整體布局和無需權(quán)限的路由storemodulesapp.js // 項目通用vuex狀態(tài)、mutation action等模塊user.js // 用戶模塊的index.js // vuex store的主入口
在router/index.js
import Vue from ’vue’import Router from ’vue-router’import routers from ’./routers’ // 導(dǎo)出了路由配置數(shù)組項Vue.use(Router)const router = new Router({routers,mode: ’history’})export default router
store/modules/app.js
import router from ’@/router’ // @ 是src目錄, 拿到路由對象....router.addRoutes(routes) // routes 為登錄后后臺接口返回的動態(tài)路由```
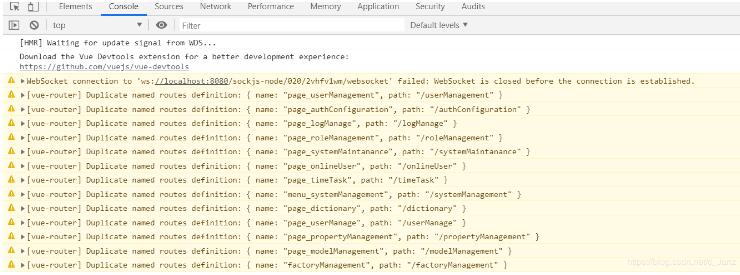
此時,如上配置動態(tài)路由已經(jīng)配置完成, 項目也能跑起來,控制臺也不會報錯和警告,感覺everything is so perfect. 但是在退出登錄后,重新登錄,打開控制臺, 滿滿的黃色警告 如圖

意思就是路由發(fā)生了沖突, 這是因為addRoutes 給路由表中添加路由,當退出登錄的時候vue實例并木有重新初始化,但是卻重新又addRoutes了一次,如果登錄的用戶相同或者不同用戶有同樣的權(quán)限路由, 那么就會被直接在原來路由表基礎(chǔ)上添加,那么自然就會發(fā)生路由沖突了,而此時如果刷新頁面,vue實例重新初始化就沒有這些警告,
問題來了
vue-router 只提供了addRoutes方法 卻并沒有提供 removeRoutes方法,那么該如何解決這個沖突呢?
解決方式
經(jīng)過一番搜索與實踐,找到了一種方式 , 重置router的matcher
首先修改router/idnex.js
// 原來的const router = new Router({routes,mode: ’history’})export router// 修改為export const createRouter = (routers) => new Router({routers,mode: ’history’})const router = createRouter(routers)export router
其次修改store/modules/app.js
// 原來的import router from ’@/router’....router.addRoutes(routes) // routes 為登錄后后臺接口返回的動態(tài)路由// 修改為import router, { createRouter } from ’@/router’import routers from ’@/router/routers’ // 無需配置的那些路由...router.matcher = createRouter(routers).matcherrouter.addRoutes(routes) // routes 為登錄后后臺接口返回的動態(tài)路由, 在更新菜單menuList前調(diào)用```
如此按照以上的方式即可解決這個問題
以上這篇解決vue addRoutes不生效問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. java——Byte類/包裝類的使用說明2. android studio實現(xiàn)簡單的計算器(無bug)3. python 讀txt文件,按‘,’分割每行數(shù)據(jù)操作4. python Selenium 庫的使用技巧5. android 控件同時監(jiān)聽單擊和雙擊實例6. python+pywinauto+lackey實現(xiàn)PC端exe自動化的示例代碼7. vue使用exif獲取圖片經(jīng)緯度的示例代碼8. python logging.info在終端沒輸出的解決9. 詳解android adb常見用法10. Python 忽略文件名編碼的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備