vue中touch和click共存的解決方式
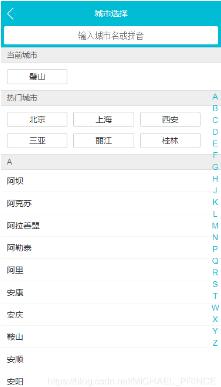
在vue開發手機端項目時,我們經常會遇到touch和click共存的情況,比如城市選擇頁面的字母滑動

touch事件在手機端會觸發瀏覽器滑動,所以應給touch事件添加阻止默認行為touchmove.prevent。注意阻止默認行為事件不要添加在touchstart事件上,會影響到click事件的發生。
touch事件和click事件發生先后順序:
touchstart,touchmove,touchend,click
補充知識:touchstart與click同時觸發
產生沖突的原因
我們可以給某個元素同時綁定 touchstart 和 click 事件,但這將會導致本篇文章解決的問題 ? 這兩個事件在移動設備上會發生沖突。
由于移動設備能夠同時識別 touchstart 和 click 事件,因此當用戶點擊目標元素時,綁定在目標元素上的 touchstart 事件與 click 事件(約300ms后)會依次被觸發,也就是說,我們所綁定的回調函數會被執行兩次!。這顯然不是我們想要的結果。
解決方案
(1)原生JS
方法一:
使用事件對象中的 preventDefault 方法,preventDefault 方法的作用在于:阻止元素默認事件行為的發生,但有意思的是,當我們在目標元素同時綁定 touchstart 和 click 事件時,在 touchstart 事件回調函數中使用該方法,可以阻止后續 click 事件的發生。
const Button = document.getElementById('targetButton')Button.addEventListener('touchstart', e => { e.preventDefault() console.log('touchstart event!')}) Button.addEventListener('click', e => { e.preventDefault() console.log('click event!')})
方法二:
基于功能檢測綁定事件
我們可以通過判斷瀏覽器是否支持 touchstart 事件來封裝元素的點擊事件,這樣客戶端會根據當前環境判定元素應該綁定的事件類型,代碼如下:
const Button = document.getElementById('targetButton')const clickEvent = (function() { if (’ontouchstart’ in document.documentElement === true) return ’touchstart’; else return ’click’;})(); Button.addEventListener(clickEvent, e => { console.log('things happened!')})
(2) VUE解決方案:
HTML
<div @touchstart.prevent='gtouchstart(XXX)' @touchend.prevent='triggerReply(XXXX)'> {{ item.content}} </div>
JS
data: function () { return { Loop: 0 }; }
gtouchstart: function (XXXX) { let self = this; //執行長按的內容 self.Loop = setTimeout(function () { self.Loop = 0; //XXXXXXXXXXXXXXX }, 500); return false; }, triggerReply: function (XXXX) { let self = this; clearTimeout(self.Loop); //這里click內容 if (self.Loop !== 0) { //XXXXXXXXXXXXXXX } return false; },
添加 touchstart.prevent,組織click事件。
點擊事件順序
點擊事件可以分解成多個事件
在移動端,手指點擊一個元素,會經過:touchstart --> touchmove -> touchend -->click
以上這篇vue中touch和click共存的解決方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備