vue css 引入asstes中的圖片無法顯示的四種解決方法
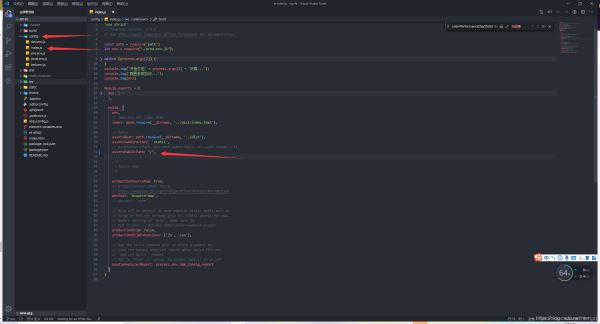
這里主要針對的是vuecli2中的一些問題。vue項(xiàng)目中,常常會(huì)有很多的圖片資源,這樣的資源存放位置,通常我們有兩個(gè)選擇:1. static,2. assets關(guān)于這兩者之間的區(qū)別,和如何選擇這里就不多說了!這里我們來說說assets目錄下存放圖片時(shí),在vue組件的css樣式中引入圖片時(shí)將會(huì)遇到的一些問題!正常情況,我們在本地開發(fā)調(diào)試的時(shí)候,無論什么樣的方式引入圖片都不會(huì)有問題。但是,一大包發(fā)布打線上,就會(huì)出現(xiàn)圖片無法加載的情況!這是因?yàn)椋鲇谀承┰颍腥诵薷牧薱onfig目錄下的index.js文件中的build對象中assetsPublicPath的值,這個(gè)值初始化的時(shí)候是 斜桿(/),代表資源根目錄,也就是dist目錄下與index.html文件同級。
所以:
第一種方法
修復(fù)的方法就是把這個(gè)值改回默認(rèn)值:/

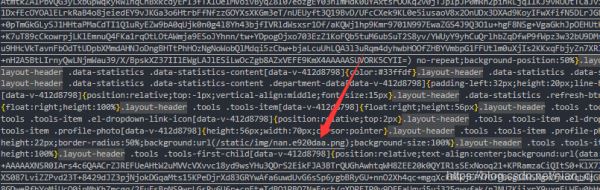
打包出來的結(jié)果: css文件中background屬性

index.html中的js和css文件

第二種方法
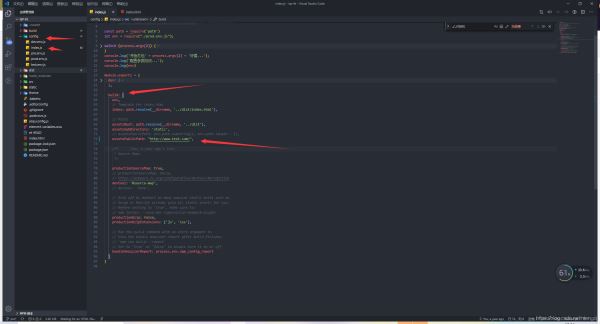
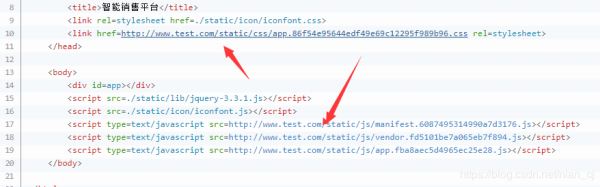
還是修改這個(gè)值斜杠代表的是根目錄,我們換種思路,是不是可以把這里該為絕對地址呢?答案肯定是可以的具體怎么改呢?舉個(gè)例子,比如我的線上的項(xiàng)目的地址是:http://www.test.com,我們只需要吧之前的斜杠替換成這個(gè)地址就可以了,如圖:

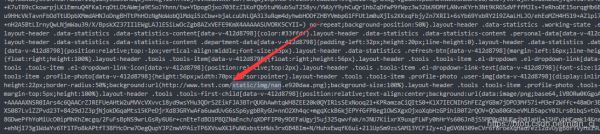
打包出來的結(jié)果: css文件中background屬性

index.html中的js和css文件

第三種方法
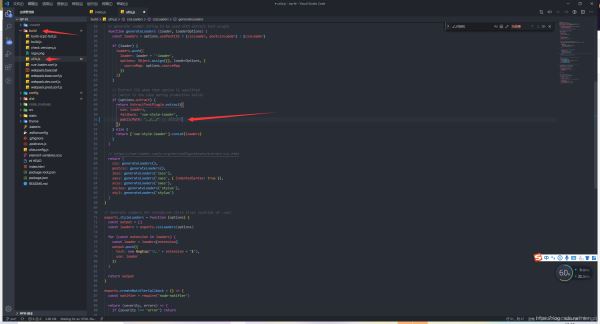
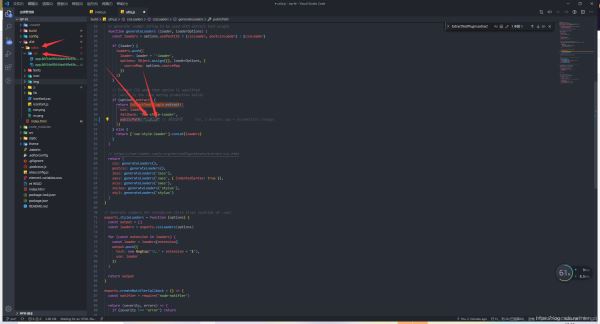
上面也說了,可能由于某些原因我們修改了這個(gè)值,為了不影響原有的功能,也是避免造成別新的bug,我們不能修改這個(gè)值,所以我們有了第三種方法。修改build目錄中的uitls文件中的css打包配置,打開utils.js文件直接搜索 ExtractTextPlugin.extract 然后在對象中添加屬性 publicPath: ‘…/…/’ 具體如圖:

這里的層級(publicPath: ‘…/…/’ )具體看你打包后的目錄結(jié)構(gòu),我這里的層級如下圖,各自根據(jù)自己的情況確定

這個(gè)時(shí)候打包出來的路徑,根據(jù)你的assetsPublicPath配置而定了,這里就不舉例了,執(zhí)行查看是否打包正常。
第四種方法
前面三種方案都是說的老項(xiàng)目,已經(jīng)大量的圖片引入,沒有辦法了。但是若果圖片資源不多,或者是新項(xiàng)目,這個(gè)時(shí)候的話不需要這么麻煩去改打包配置。我們可以從一開始就避免這個(gè)問題。對于html中的img標(biāo)簽我們可以通過import的方式先把圖片引入,然后放到data中,在綁定到src上。
import logo from '../assets/logo.png';data() { return { logo, };},
<img :src='http://m.4tl426be.cn/bcjs/logo' alt='logo'>
css中的路徑我們可以通過@來引入(@等價(jià)于src目錄)比如:
background: url('@/assets/logo.png') no-repeat;
又或者,直接不要放到asstes目錄下,也可以避免這個(gè)問題發(fā)生。
總結(jié)
到此這篇關(guān)于vue css 引入asstes中的圖片無法顯示的四種解決方法的文章就介紹到這了,更多相關(guān)vue css 引入asstes 圖片內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JAMon(Java Application Monitor)備忘記2. docker容器調(diào)用yum報(bào)錯(cuò)的解決辦法3. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法6. SpringBoot+TestNG單元測試的實(shí)現(xiàn)7. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問題8. Java使用Tesseract-Ocr識別數(shù)字9. vue實(shí)現(xiàn)web在線聊天功能10. jsp文件下載功能實(shí)現(xiàn)代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備