vue從零實(shí)現(xiàn)一個(gè)消息通知組件的方法詳解
本文實(shí)例講述了vue從零實(shí)現(xiàn)一個(gè)消息通知組件的方法。分享給大家供大家參考,具體如下:
利用vue從零實(shí)現(xiàn)一個(gè)消息通知組件平時(shí),我們肯定用過(guò)類似element-ui,antd等一些UI框架,感受它們帶給我們的便利。但當(dāng)我們的需求或者設(shè)計(jì)這些框架內(nèi)置的相差太大,用起來(lái),就會(huì)覺(jué)得特別別扭,這時(shí)候,就有必要自己來(lái)重新造輪子。
重新造輪子,有幾個(gè)好處,1.所有代碼都是服務(wù)你的業(yè)務(wù),沒(méi)有太多用不上的東西。2.代碼是由自己維護(hù),而不是第三方,方便維護(hù)。3.提升自己的視野,讓自己站在更高的角度來(lái)看問(wèn)題。
好了,那話不多說(shuō),開始我們的組件開發(fā)吧!
文件目錄的組件工欲善其事,必先利其器,要想實(shí)現(xiàn)一個(gè)組件,一個(gè)好的目錄結(jié)構(gòu),即可以劃分職責(zé),不同模塊處理不同的邏輯!
我的目錄結(jié)果是這樣的:
接下來(lái),我們依次對(duì)notification.vue, notify.js, index.js三個(gè)文件作介紹。
notification.vuenotification.vue是一個(gè)負(fù)責(zé)消息通知組件的視覺(jué)呈現(xiàn),里面的邏輯很簡(jiǎn)單。
<template> <transition name='fade' @after-enter='handleAfterEnter'> <div : v-show='visible'> <span class='notification__content'> {{content}} </span> <span @click='handleClose'>{{btn}}</span> </div> </transition></template><script>export default { name: ’Notification’, props: { content: { type: String, required: true }, btn: { type: String, default: ’關(guān)閉’ } }}</script><style lang='less' scoped>.fade-enter-active, .fade-leave-active{ transition: opacity 1s;}.fade-enter, .fade-leave-to{ opacity: 0;}.notification{ display: flex; background-color: #303030; color: rgba(255, 255, 255, 1); align-items: center; padding: 20px; position: fixed; min-width: 280px; box-shadow: 0 3px 5px -1px rgba(0, 0, 0, 0.2), 0px 6px 10px 0px rgba(0, 0, 0, 0.3); flex-wrap: wrap; transition: all 0.3s; &__content{ padding: 0; } &__btn{ color: #ff4081; padding-left: 24px; margin-left: auto; cursor: pointer; }}</style>notify.js
notify.js是一個(gè)處理消息通知組件的邏輯部分,其主要作用是暴露一個(gè)notify的方法出去。代碼如下:
import Vue from ’vue’import Notification from ’./notification’const NotificationConstructor = Vue.extend(Notification)const instances = []let seed = 1const removeInstance = (instance) => { if (!instance) return const len = instances.length const index = instances.findIndex(ins => instance.id === ins.id) instances.splice(index, 1) if (len <= 1) return const removeHeight = instance.height for (let i = index; i < len - 1; i++) { instances[i].verticalOffset = parseInt(instances[i].verticalOffset) - removeHeight - 16 }}const notify = (options = {}) => { if (Vue.prototype.$isServer) return // 獲取vue實(shí)例 let instance = new NotificationConstructor({ propsData: options, data() { return { verticalOffset: 0, timer: null, visible: false, height: 0 } }, computed: { style() { return { position: ’fixed’, right: ’20px’, bottom: `${this.verticalOffset}px` } } }, mounted() { this.createTimer() this.$el.addEventListener(’mouseenter’, () => { if (this.timer) { this.clearTimer(this.timer) } }) this.$el.addEventListener(’mouseleave’, () => { if (this.timer) { this.clearTimer(this.timer) } this.createTimer() }) }, updated() { this.height = this.$el.offsetHeight }, beforeDestroy() { this.clearTimer() }, methods: { createTimer() { this.timer = setTimeout(() => { this.visible = false document.body.removeChild(this.$el) removeInstance(this) this.$destroy() }, options.timeout || 3000) }, clearTimer() { if (this.timer) { clearTimeout(this.timer) } }, handleClose() { this.visible = false document.body.removeChild(this.$el) removeInstance(this) this.$destroy(true) }, handleAfterEnter() { // eslint-disable-next-line no-debugger this.height = this.$el.offsetHeight } } }) const id = `notification_${seed++}` instance.id = id // 生成vue中的$el instance = instance.$mount() // 將$el中的內(nèi)容插入dom節(jié)點(diǎn)中去 document.body.appendChild(instance.$el) instance.visible = true // eslint-disable-next-line no-unused-vars let verticalOffset = 0 instances.forEach(item => { verticalOffset += item.$el.offsetHeight + 16 }) verticalOffset += 16 instance.verticalOffset = verticalOffset instances.push(instance) return instance}export default notifyindex.js
index.js主要是對(duì)notification.vue組件實(shí)現(xiàn)注冊(cè),notify方法的掛載。代碼如下:
import Notification from ’./notification’import notify from ’./notify’export default (Vue) => { Vue.component(Notification.name, Notification) Vue.prototype.$notify = notify}在main.js引入
import Notification from ’./components/notification’Vue.use(Notification)使用
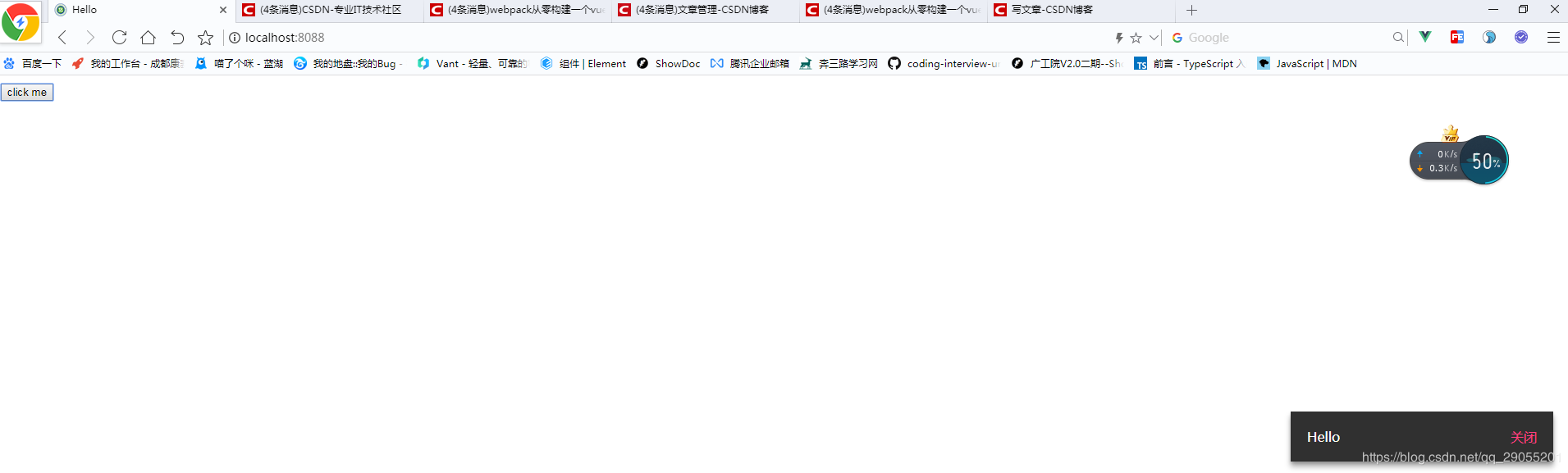
this.$notify({ content: ’Hello’})效果

希望本文所述對(duì)大家vue.js程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題2. JAMon(Java Application Monitor)備忘記3. 利用CSS制作3D動(dòng)畫4. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法5. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))6. idea配置jdk的操作方法7. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)8. Springboot 全局日期格式化處理的實(shí)現(xiàn)9. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼10. idea打開多個(gè)窗口的操作方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備