詳解vue-template-admin三級路由無法緩存的解決方案
1. 為什么三級會緩存不了
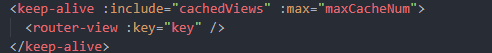
在src/layout/AppMain組件:

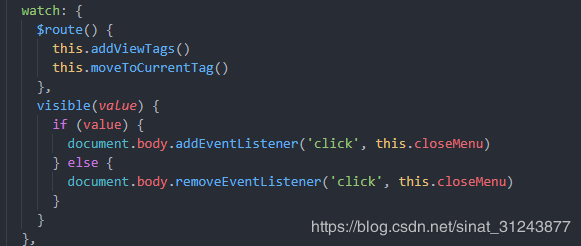
keep-alive的組件依賴cachedViews,cachedViews是store中的一個狀態(tài),cachedViews的邏輯在src/layout/TagView

當(dāng)路由變更時就會調(diào)用addViewTags,addViewTag會根據(jù)匹配的路由name屬性進行緩存。而用到三級路由的時候,拿到name只能時第三級路由的name,二級路由組件的名字會丟失,keep-alive就不會進行緩存。知道原因之后,第一個想法就是把二級路由的name也加上去就好了。要實現(xiàn)這個也很簡單,只需要獲取到matched屬性就可以拿到匹配到的路由組件,把它加入到cachedViews數(shù)組就好了。但是有個問題就是,假設(shè)這里有個二級路由1-1,三級路由1-1-1,1-1-2,當(dāng)要關(guān)掉1-1-1組件時,你到底要不要把1-1給刪了,如果刪了,緩存能順利失效,但是如果你之前是打開了1-1-2,緩存的路由就會失效,因為它是依賴1-1的。如果不刪的話,在側(cè)邊欄打開1-1-1的鏈接的時候,它又會重新復(fù)用回原本的組件。
2 把三級(概念上的)轉(zhuǎn)化為二級(真實)
在這里想來,如果1-1-1,1-1-2,其實只是因為分在同類別里,兩者如果沒有實際共享的數(shù)據(jù),那可以考慮把1-1的路由組件關(guān)掉,在我實踐的項目就是如此,1-1-1和1-1-2只是同屬在二級菜單下,并沒有共享數(shù)據(jù)。但是生成菜單的時候是用router表的,那么生成菜單的用原本的,生成路由的時候用替換的。
下面是demo代碼:
將要被替換的路由加上noCompoent屬性。
function delteFakeParent(router,prefix) { var newRouter = { ...router } if(prefix){ newRouter.path = prefix + ’/’ + router.path } if (!router.children) return newRouter var children = [] if (router.noCompoent) { for (let i = 0; i < router.children.length; i++) { const item = delteFakeParent(router.children[i], newRouter.path) if (Array.isArray(item)) { item.forEach(el => { children.push(el) }) }else{ children.push(item) } } newRouter = children } else { for (let i = 0; i < router.children.length; i++) { const item = delteFakeParent(router.children[i]) if (Array.isArray(item)) { item.forEach(el => { children.push(el) }) } } newRouter.children = children } return newRouter}var backendManageRouter1 = { name: ’BackendManage’, meta: { title: ’后臺管理’, icon: ’index-management’ }, children: [{ path: ’user-manage’, name: ’UserManage’, noCompoent: true, meta: { title: ’用戶管理’, icon: ’rule-definition’ }, alwaysShow: true, children: [{ path: ’user’, name: ’User’, meta: { title: ’用戶管理’, icon: ’quality-control’ }, noCompoent: true, children: [ { path: ’a’, name: ’ad’, meta: { title: ’ad管理’, icon: ’quality-control’ }, } ] }, { path: ’role’, name: ’Role’, meta: { title: ’角色管理’, icon: ’rule-task-monitor’ } }] }]}
delteFakeParent這個函數(shù)做的就是創(chuàng)建一個router副本,遍歷它的children,當(dāng)這個路由被標(biāo)記為noCompoent: true,就把它替換成它的children,回溯的過程中如果router是一個數(shù)組就代表這個router是被替換過,那么就遍歷它,把它每一項放到router.children里面,這樣就可以做到跟它其他children平級。修改了這個之后要記著把真實router和菜單router同時暴露出去,菜單的項目是讀取store中的permission.js的routers,那么這里set-router一方面要處理真是router和菜單router,需要增加一個state
3. 使用vuex存儲數(shù)據(jù)
上面那個方案也只是針對二級路由組件不需要顯示出來,那么可以放到一級路由的children里面,但是如果是有需要的話,還是使用vuex來存儲數(shù)據(jù)比較好。
到此這篇關(guān)于vue-template-admin三級路由無法緩存的解決方案的文章就介紹到這了,更多相關(guān)vue-template-admin三級路由緩存內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備