Vue項(xiàng)目打包壓縮的實(shí)現(xiàn)(讓頁面更快響應(yīng))
影響網(wǎng)頁響應(yīng)速度的因素有很多,例如:http請(qǐng)求次數(shù)太多、服務(wù)器本身處理請(qǐng)求太久、請(qǐng)求內(nèi)容太大、JS腳本執(zhí)行耗時(shí)過長、瀏覽器回流重繪等。網(wǎng)站頁面的響應(yīng)速度與用戶體驗(yàn)息息相關(guān),直接影響到用戶是否愿意繼續(xù)訪問你的網(wǎng)站。對(duì)于Vue項(xiàng)目而言,最普遍的問題可能在于打包后的文件太大,導(dǎo)致加載時(shí)間過長。
我的一個(gè)小項(xiàng)目,僅有三四個(gè)頁面,但因?yàn)榉?wù)器帶寬太小了,加載時(shí)間過長的問題尤為明顯,于是采用路由懶加載和gzip壓縮的方式優(yōu)化了一下,訪問速度得到了顯著提升。
一、路由懶加載:分割代碼塊
Vue支持異步組件,即可以在使用組件的地方使用一個(gè)Promise,Promise最終會(huì)通過resolve回傳一個(gè)組件對(duì)象。而webpack的動(dòng)態(tài)import的方式可以讓代碼分塊進(jìn)行打包,并且返回一個(gè)Promise(正是異步組件所需要的)。在路由配置表里使用import可以將各個(gè)頁面組件分割成不同的代碼塊,然后當(dāng)路由被訪問的時(shí)候才加載對(duì)應(yīng)的組件,這樣就避免將所有內(nèi)容打包在一個(gè)chunk里,從而“按需加載”,大大提高響應(yīng)速度。
沒有使用動(dòng)態(tài)加載的路由配置方式:
// router.jsimport VueRouter from ’vue-router’import Vue from ’vue’Vue.use(VueRouter)import Home from ’@/pages/Home’import Tree from ’@/pages/Tree’import SearchHighlight from ’@/pages/SearchHighlight’import Watermark from ’@/pages/Watermark’export default new VueRouter({ routes: [ { path: ’/’, component: Home, children: [ { path: ’tree’, name: ’Tree’, component: Tree }, { path: ’search-highlight’, name: ’SearchHighlight’, component: SearchHighlight }, { path: ’watermark’, name: ’Watermark’, component: Watermark } ] } ]})
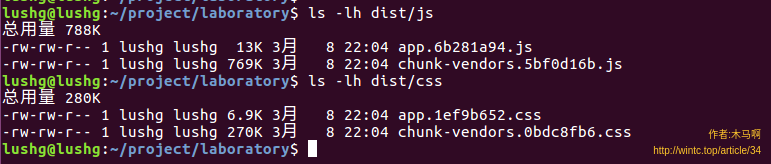
執(zhí)行yarn build(或npm run build)打包,查看dist文件夾下的js和css:

可以看到打包后js和css下各有兩個(gè)文件,其中chunk-vendors文件包含了所有頁面js或者css文件,大小分別為769K、270K。現(xiàn)在修改路由配置使用動(dòng)態(tài)加載組件的方式打包,來看一下打包的文件是怎樣的。
使用 () => import(’xxx’)的形式引入組件:
// router.jsimport VueRouter from ’vue-router’import Vue from ’vue’Vue.use(VueRouter)export default new VueRouter({ routes: [ { path: ’/’, component: () => import(’@/pages/Home’), children: [ { path: ’tree’, name: ’Tree’, component: () => import(’@/pages/Tree’) }, { path: ’search-highlight’, name: ’SearchHighlight’, component: () => import(’@/pages/SearchHighlight’) }, { path: ’watermark’, name: ’Watermark’, component: () => import(’@/pages/Watermark’) } ] } ]})
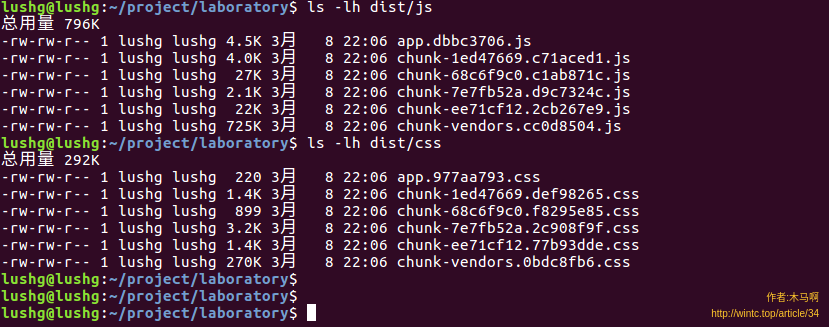
執(zhí)行yarn build(或npm run build)打包,查看dist文件夾下的js和css:

js和css文件夾下各多出來了4個(gè)chunk-*文件,剛好對(duì)應(yīng)我們動(dòng)態(tài)引入的4個(gè)組件,這樣在我們?cè)L問到某個(gè)頁面,才會(huì)加載頁面對(duì)應(yīng)的chunk-*.js和chunk-*.css。觀察文件大小,核心的JS文件chunk-venders大小從769K降低到了725K,因?yàn)槲业?個(gè)頁面代碼都非常簡單,看起來優(yōu)化效果不大,然而在一個(gè)頁面很多的大型項(xiàng)目中,優(yōu)化效果會(huì)非常明顯,CSS部分也是如此。
二、壓縮請(qǐng)求資源
1. 原理介紹
日常我們?cè)谑褂镁W(wǎng)盤的時(shí)候,上傳一個(gè)很大的文件夾肯定很慢,這時(shí)候我們會(huì)把它壓縮成一個(gè)壓縮包,需要下載的時(shí)候下載下來解壓就可以了,這樣大大節(jié)省了上傳和下載的時(shí)間。同樣的原理可以用于網(wǎng)絡(luò)請(qǐng)求,當(dāng)我們向服務(wù)器請(qǐng)求一個(gè)資源時(shí),比如js或者css文件,服務(wù)器將文件壓縮,然后返回到瀏覽器,瀏覽器操作解壓之后即可使用。
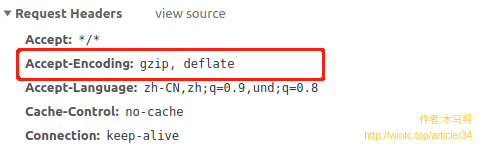
首先瀏覽器在發(fā)送請(qǐng)求的時(shí)候,會(huì)通過請(qǐng)求頭Accept-Encoding告知服務(wù)器,本瀏覽器支持哪些編碼格式的資源。打開瀏覽器的network,查看當(dāng)前網(wǎng)頁的某個(gè)請(qǐng)求的請(qǐng)求頭:

Accept-Encoding的值表示瀏覽器支持gzip生成的編碼格式或者deflate壓縮算法生成的編碼格式,這就告訴服務(wù)器,如果可以把該請(qǐng)求的資源用這兩個(gè)方法壓縮一下給我也是可以的。Accept-Encoding可能還會(huì)有compress壓縮、identity不壓縮的默認(rèn)格式。
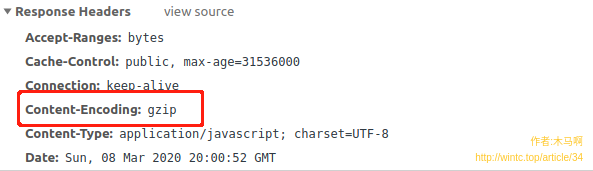
如果服務(wù)器對(duì)資源進(jìn)行壓縮編碼了,它就會(huì)通過響應(yīng)頭Content-Encoding告知當(dāng)前請(qǐng)求用了什么編碼格式,當(dāng)然如果服務(wù)器沒干這事,則不會(huì)返回這個(gè)響應(yīng)頭,比如某個(gè)請(qǐng)求用gzip壓縮了返回的內(nèi)容:

2. 服務(wù)器配置
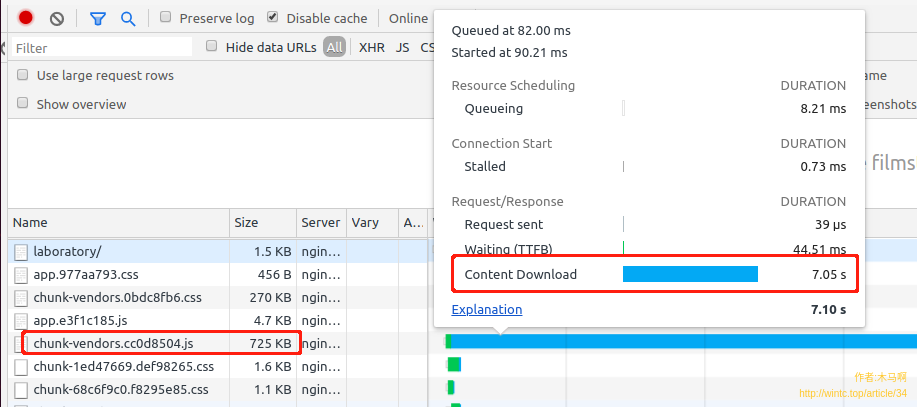
一般我們部署到服務(wù)器會(huì)使用nginx來做代理服務(wù)器,所有的請(qǐng)求都通過nginx轉(zhuǎn)發(fā),這里演示一下nginx配置gzip壓縮文件后再返回。配置前先看看示例項(xiàng)目發(fā)布到線上的請(qǐng)求情況:

可以看到之前生成的chunk-vendors文件,大小725K,請(qǐng)求時(shí)間7.10秒,其中下載時(shí)間7.05秒,太慢了。配置一下nginx,打開gzip:
server { gzip on; gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;}
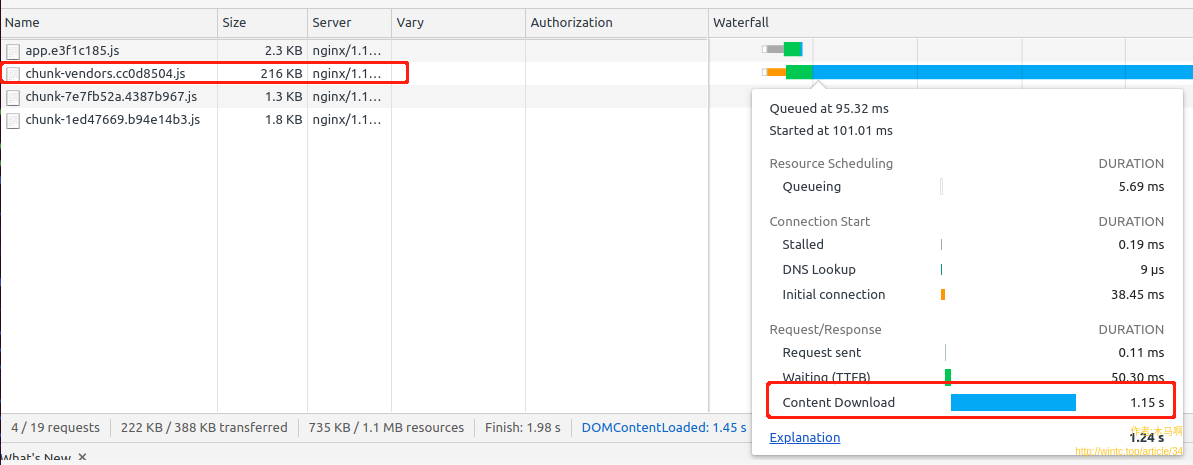
這個(gè)配置作用是,當(dāng)nginx服務(wù)器返回gzip_types中列出的內(nèi)容類型時(shí),先使用gzip進(jìn)行壓縮(當(dāng)然,前提是請(qǐng)求方支持gzip),執(zhí)行sudo nginx -s reload讓該配置生效,此時(shí)刷新剛才的頁面看一下效果:

同樣的一個(gè)請(qǐng)求,請(qǐng)求內(nèi)容的大小變成了216K,而下載時(shí)間直接降低到了1s多,效果顯著!nginx還有g(shù)zip的其它配置項(xiàng),比如可以用gzip_comp_level可以控制壓縮率(當(dāng)然壓縮率更高可能意味著更大的服務(wù)器消耗),有興趣的同學(xué)可以查看nginx文檔。
3. webpack打包時(shí)直接使用gzip壓縮
上一步驟中,返回內(nèi)容是在請(qǐng)求服務(wù)器的時(shí)候使用gzip進(jìn)行壓縮的。這樣存在的問題時(shí),對(duì)于同一個(gè)資源的不同請(qǐng)求,反復(fù)壓縮,這無疑會(huì)增加服務(wù)器的CPU和內(nèi)存消耗。使用webpack的話,可以直接用compression-webpack-plugin插件對(duì)我們的代碼進(jìn)行壓縮。先安裝compression-webpack-plugin到dev依賴:
// yarn安裝yarn add compression-webpack-plugin -D// 或npmnpm install compression-webpack-plugin --save-dev
簡單配置,更多配置可了解官方文檔:compression-webpack-plugin:
const CompressionPlugin = require(’compression-webpack-plugin’)module.exports = { // ... configureWebpack: { plugins: [ new CompressionPlugin({ test: /.(js|css)?$/i, // 哪些文件要壓縮 filename: ’[path].gz[query]’, // 壓縮后的文件名 algorithm: ’gzip’, // 使用gzip壓縮 minRatio: 1, // 壓縮率小于1才會(huì)壓縮 deleteOriginalAssets: true // 刪除未壓縮的文件,謹(jǐn)慎設(shè)置,如果希望提供非gzip的資源,可不設(shè)置或者設(shè)置為false }) ] }}
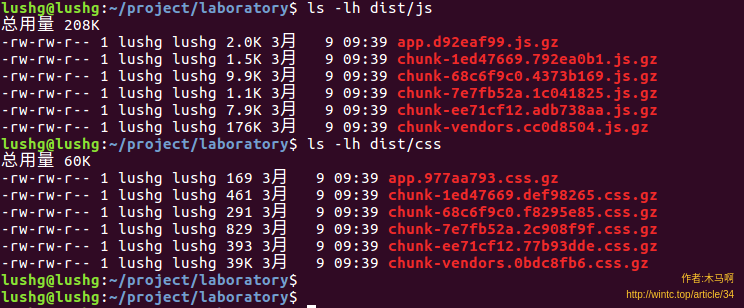
打包一下看看dist下的js和css文件夾,現(xiàn)在文件都被壓縮成了.gz:

經(jīng)過壓縮之后chunk-vendors僅有176K,比起原始的725K,壓縮了近80%。像圖片、字體之類的也可以用這個(gè)方法進(jìn)行壓縮,只要修改test配置項(xiàng)的正則表達(dá)式匹配這類文件即可。不過現(xiàn)在,還需要在nginx服務(wù)器配置一下靜態(tài)壓縮:
server { gzip on; gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css; gzip_static on;}
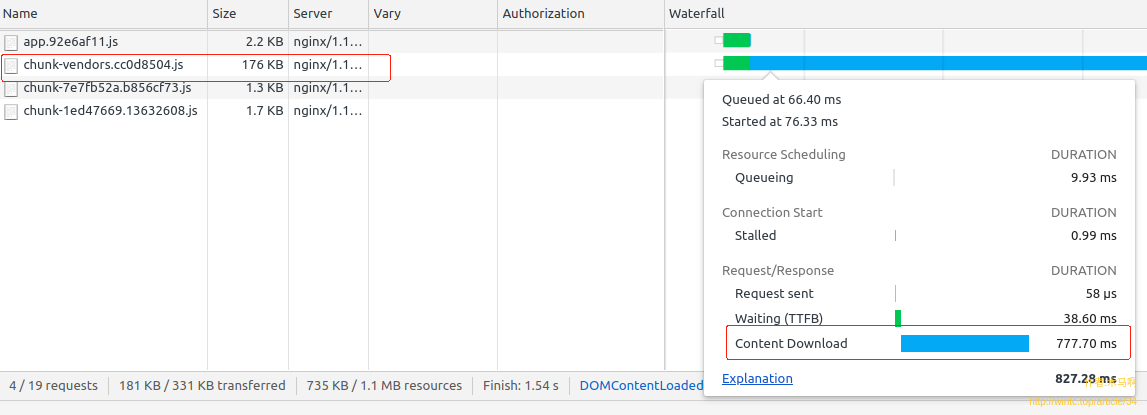
gzip_static設(shè)置為on之后,這樣在訪問資源的時(shí)候,如果存在“資源路徑.gz”的文件,則會(huì)直接返回該文件,其優(yōu)先級(jí)高于動(dòng)態(tài)的gzip。現(xiàn)在訪問一下頁面:

如果把鼠標(biāo)懸指到chunk-vendors的size上,可以看到提示“176KB transfered over network, resource size: 724K”。如果你的項(xiàng)目出現(xiàn)請(qǐng)求資源文件太大,可以試試gzip之類的壓縮手段,相信有立竿見影的效果。
到此這篇關(guān)于Vue項(xiàng)目打包壓縮的實(shí)現(xiàn)(讓頁面更快響應(yīng))的文章就介紹到這了,更多相關(guān)Vue項(xiàng)目打包壓縮內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享2. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法3. JSP之表單提交get和post的區(qū)別詳解及實(shí)例4. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理5. 詳解瀏覽器的緩存機(jī)制6. jsp文件下載功能實(shí)現(xiàn)代碼7. 如何在jsp界面中插入圖片8. phpstudy apache開啟ssi使用詳解9. jsp實(shí)現(xiàn)登錄驗(yàn)證的過濾器10. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備