vue學(xué)習(xí)筆記之Vue中css動(dòng)畫原理簡單示例
本文實(shí)例講述了Vue中css動(dòng)畫原理。分享給大家供大家參考,具體如下:
當(dāng)transition包裹了一個(gè)元素之后,vue會(huì)自動(dòng)分析元素的css樣式,構(gòu)建動(dòng)畫流程。
so,我們需要定義style。
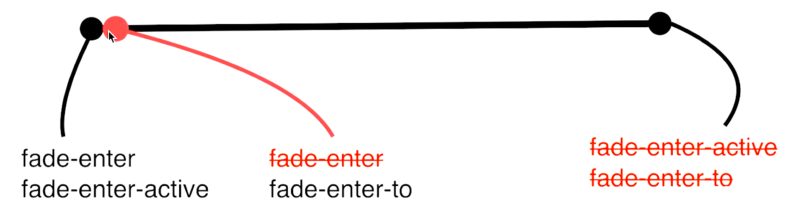
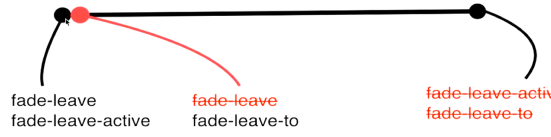
vue中的css動(dòng)畫,其實(shí)就是某一個(gè)時(shí)間點(diǎn),給元素再增加了一個(gè)css樣式體現(xiàn)的。
v-if、v-show、動(dòng)態(tài)組件 都可以實(shí)現(xiàn)過渡效果。
如果沒有給transition定義name,vue中默認(rèn)是.v-enter、.v-leave-to。


<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Vue中css動(dòng)畫原理</title> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <style> .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity 1s; } </style></head><body><div id='app'> <transition name='fade'> <div v-if='show'>hello world!</div> </transition> <button @click='handleBtnClick'>change</button></div></body></html><script> var vm = new Vue({ el: ’#app’, data: { show: true }, methods: { handleBtnClick: function () {this.show = !this.show } } })</script>
運(yùn)行結(jié)果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運(yùn)行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運(yùn)行效果。
希望本文所述對(duì)大家vue.js程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. vue+vuex+axios從后臺(tái)獲取數(shù)據(jù)存入vuex,組件之間共享數(shù)據(jù)操作2. android studio實(shí)現(xiàn)簡單的計(jì)算器(無bug)3. SpringBoot使用Captcha生成驗(yàn)證碼4. springboot項(xiàng)目整合druid數(shù)據(jù)庫連接池的實(shí)現(xiàn)5. Python 忽略文件名編碼的方法6. JavaScript實(shí)現(xiàn)簡易計(jì)算器小功能7. android 控件同時(shí)監(jiān)聽單擊和雙擊實(shí)例8. 解決vue頁面刷新,數(shù)據(jù)丟失的問題9. python 讀txt文件,按‘,’分割每行數(shù)據(jù)操作10. python logging.info在終端沒輸出的解決

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備